@mdo
Projects
Open source front-end projects I’ve worked on.
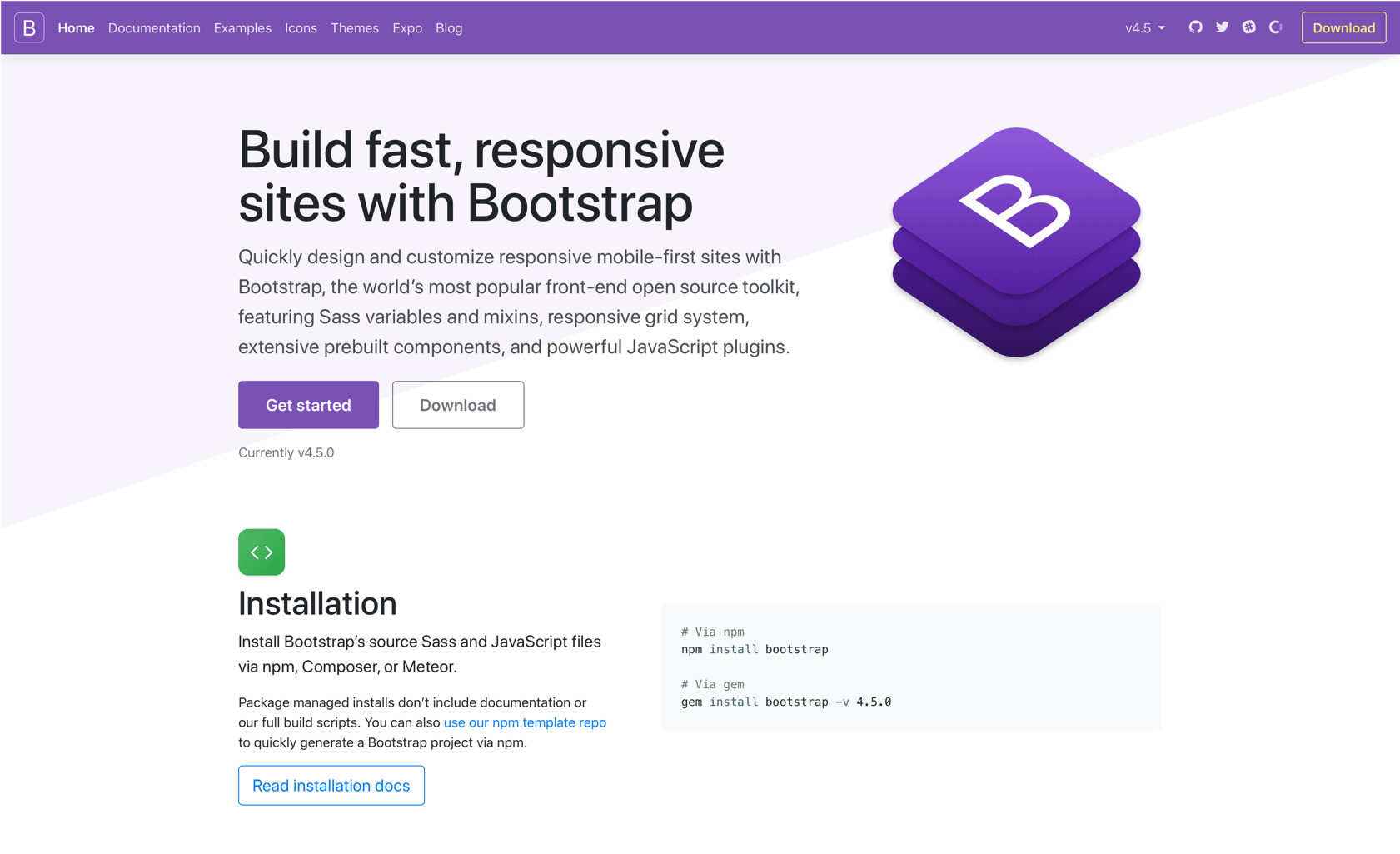
Bootstrap

The most popular HTML, CSS, and JavaScript framework for developing responsive, mobile first projects on the web.
Bootstrap Icons
Bootstrap Icons are designed to work with Bootstrap components, from form controls to navigation. Bootstrap Icons are SVGs, so they scale quickly and easily and can be styled with CSS. While they're built for Bootstrap, they'll work in any project.
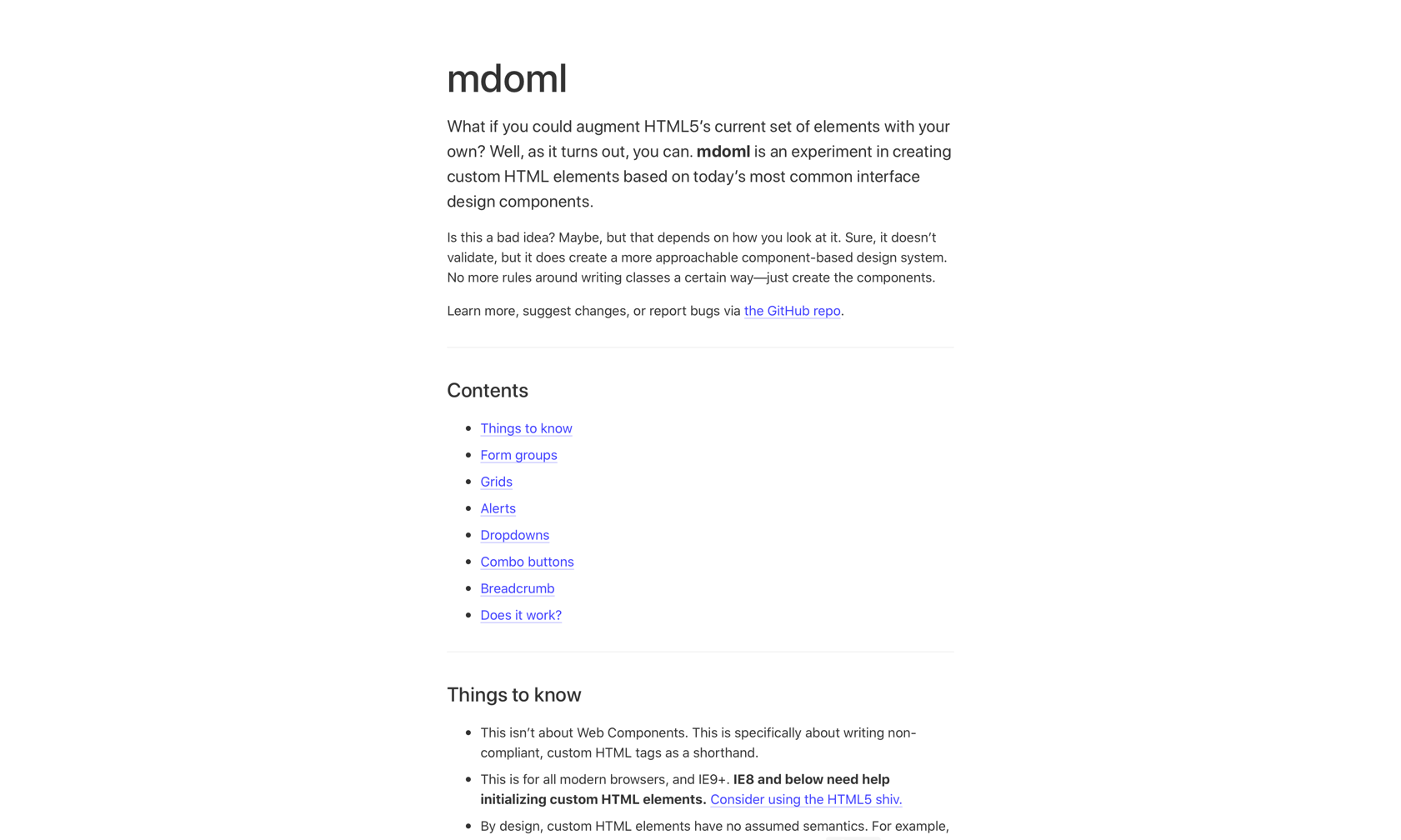
mdoml

An experiment in creating custom HTML elements based on today’s most common interface design components.
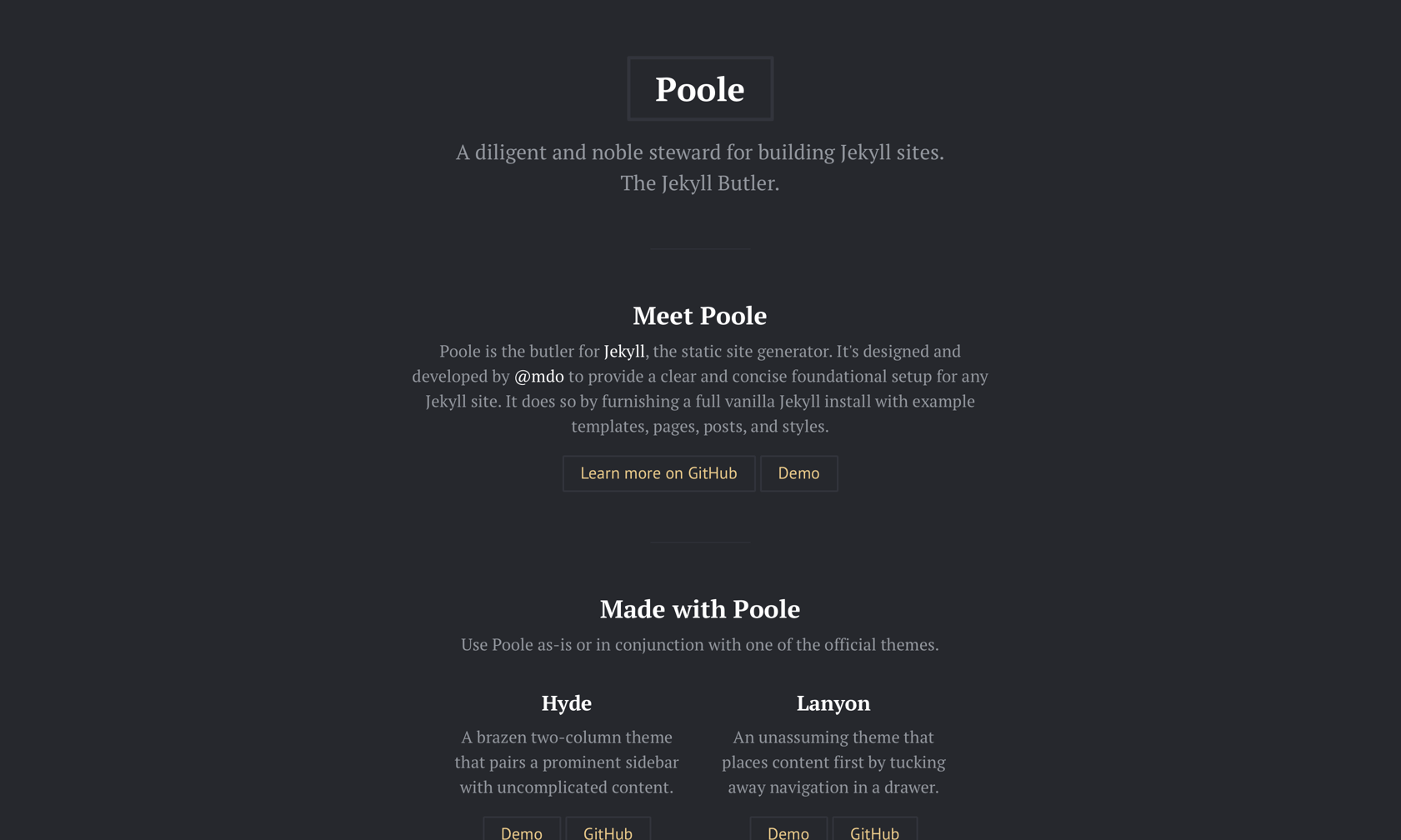
Poole for Jekyll

Poole is the butler for Jekyll, designed and developed to provide a clear and concise foundational setup for any Jekyll site as a full vanilla Jekyll install with example templates, pages, posts, and styles.
GitHub Buttons

Embeddable, static buttons to showcase any GitHub repo's success across the web. Includes options for Stars, Forks, and Follows. Requires only an iframe and a few paramters.
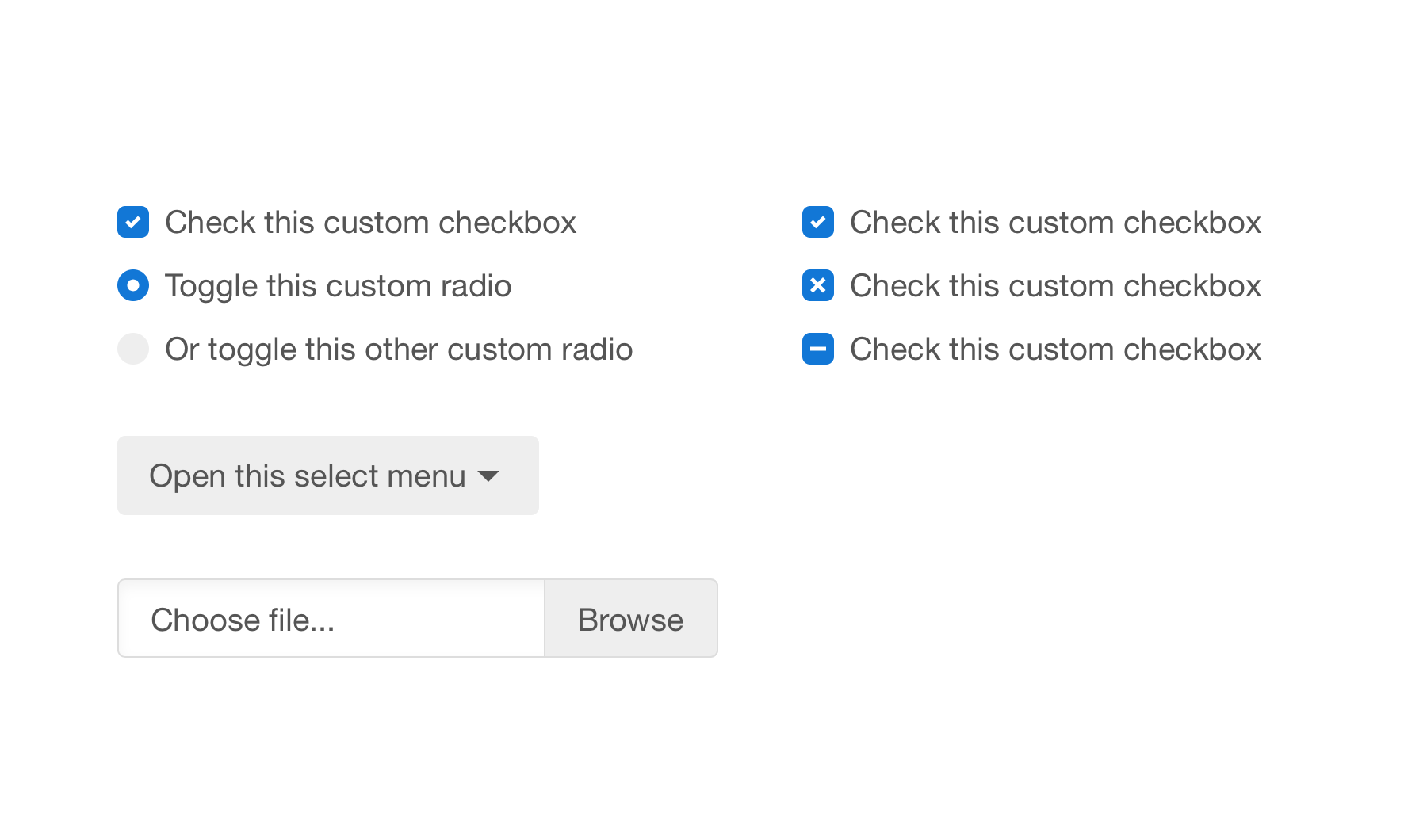
WTF, Forms?

Friendlier HTML form controls with a little CSS magic. Designed for IE9+, as well as the latest Chrome, Safari, and Firefox.
WTF, HTML and CSS?

Reasons HTML and CSS might make you say what the fuck. A curated list of commonly frustrating HTML and CSS quandaries, miscues, and dilemmas.
Preboot 2

Simple set of LESS mixins for any project. Precursor to and now isolated version of Bootstrap's own set of mixins.
3D CSS Text

Apply multiple text-shadows to create 3D text on any HTML element. No extra HTML, no extra headaches, just awesomesauce.