@mdo
Work
From product design to frontend development, product marketing to content strategy, and team leadership to brand design, I've had the pleasure of working on some amazing products and brands.
Pierre
2023
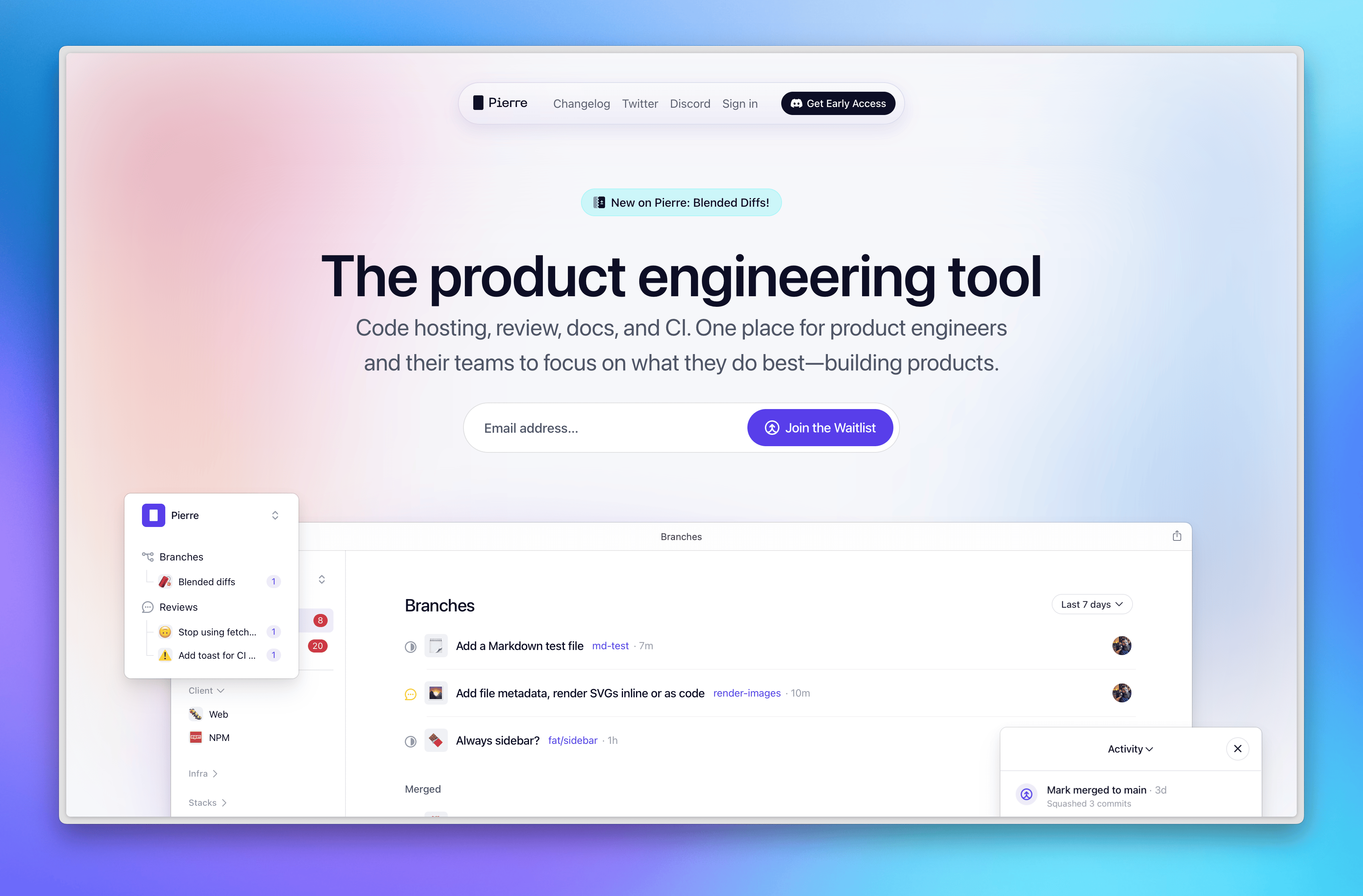
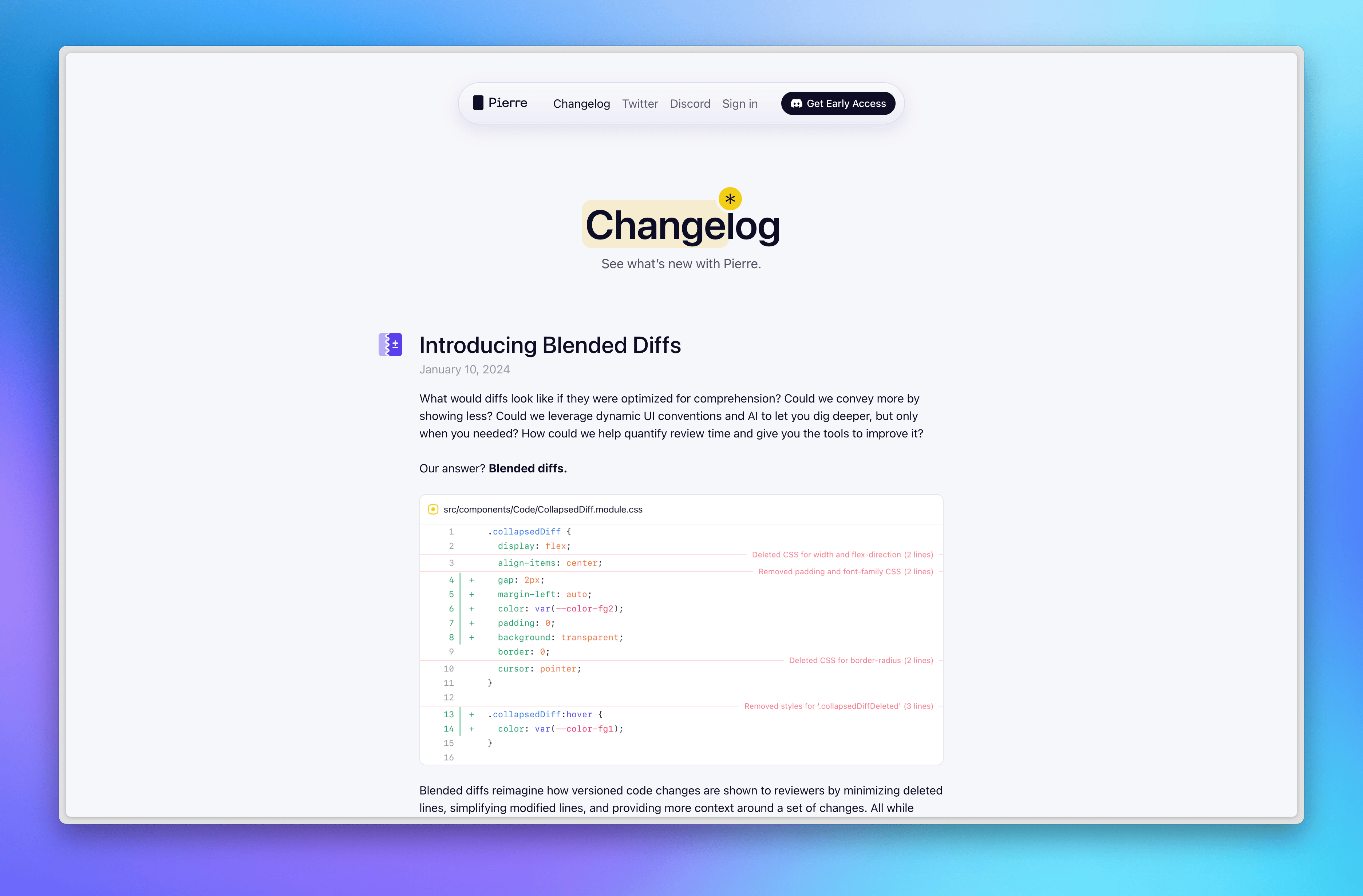
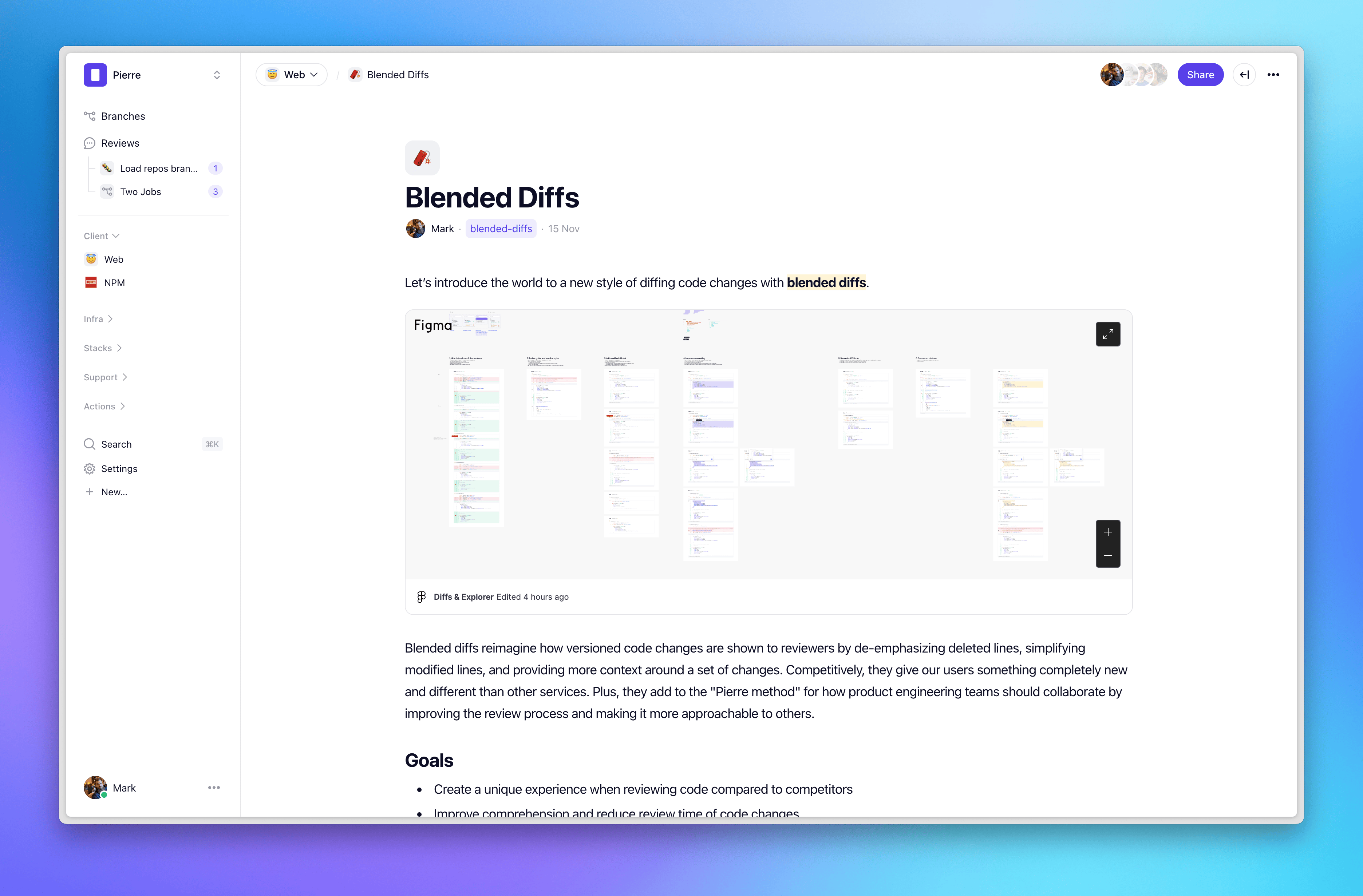
Pierre is a new, modern product engineering tool that reimagine decades old industry primitives. Code hosting, code review, docs, and CI. It's one place for product engineers and their teams to focus on what they do best—building products.



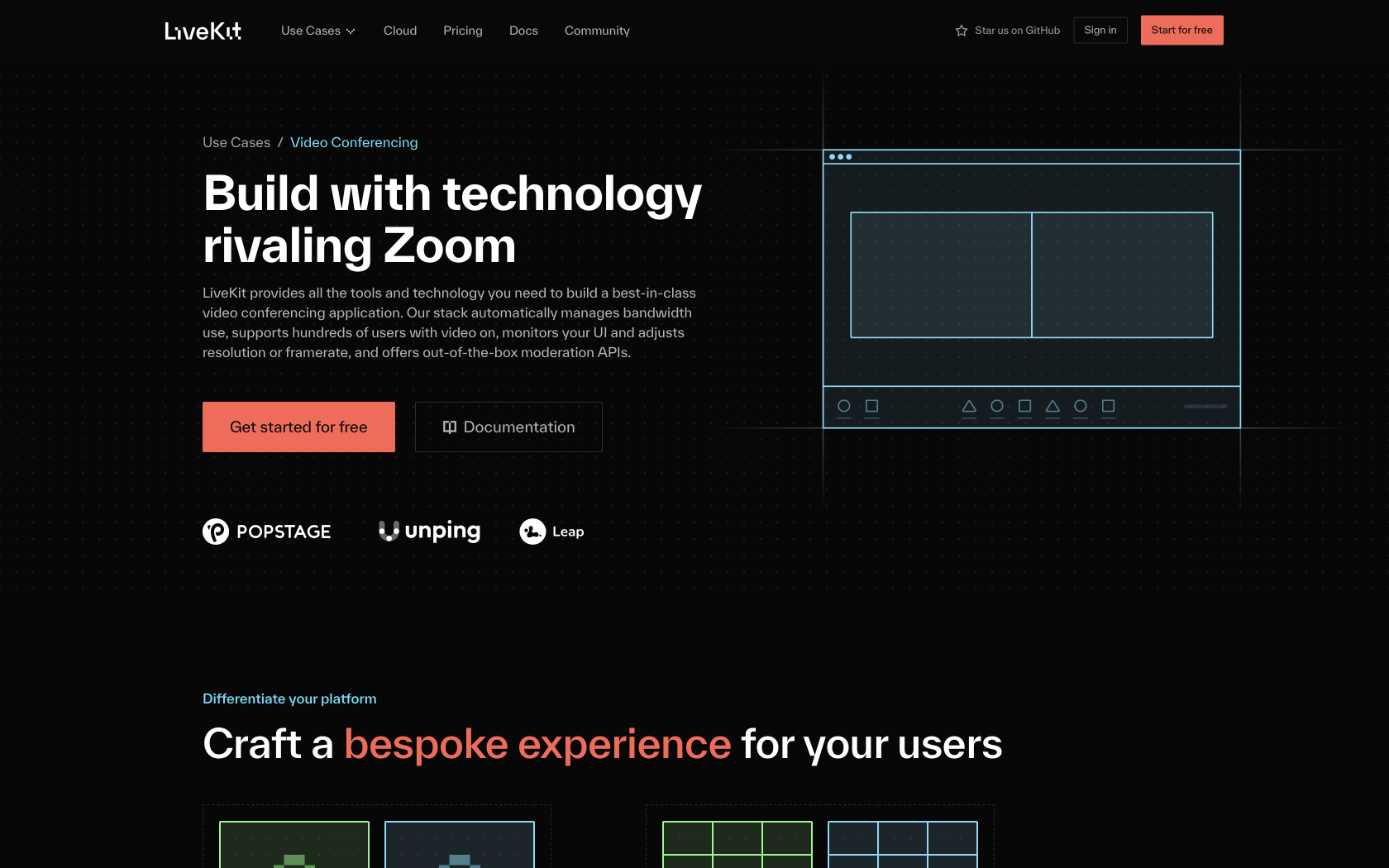
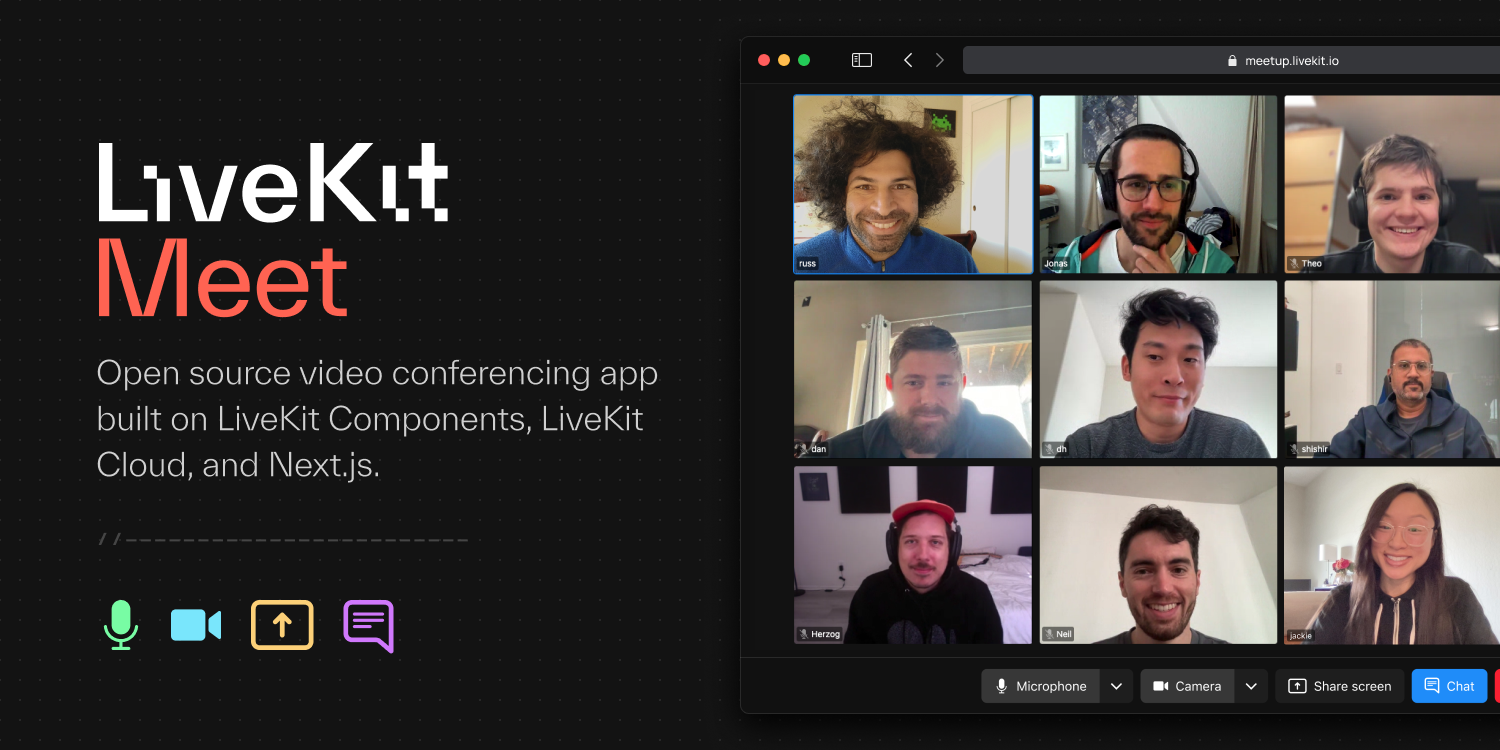
LiveKit
2023
Worked with the LiveKit team to design and ship updates to their marketing site, including the home, about, security, and use case pages. Also lead the design for the all new LiveKit Meet and Components open source projects across web and native devices, producing mockups in Figma and implementing them with the team across multiple codebases.



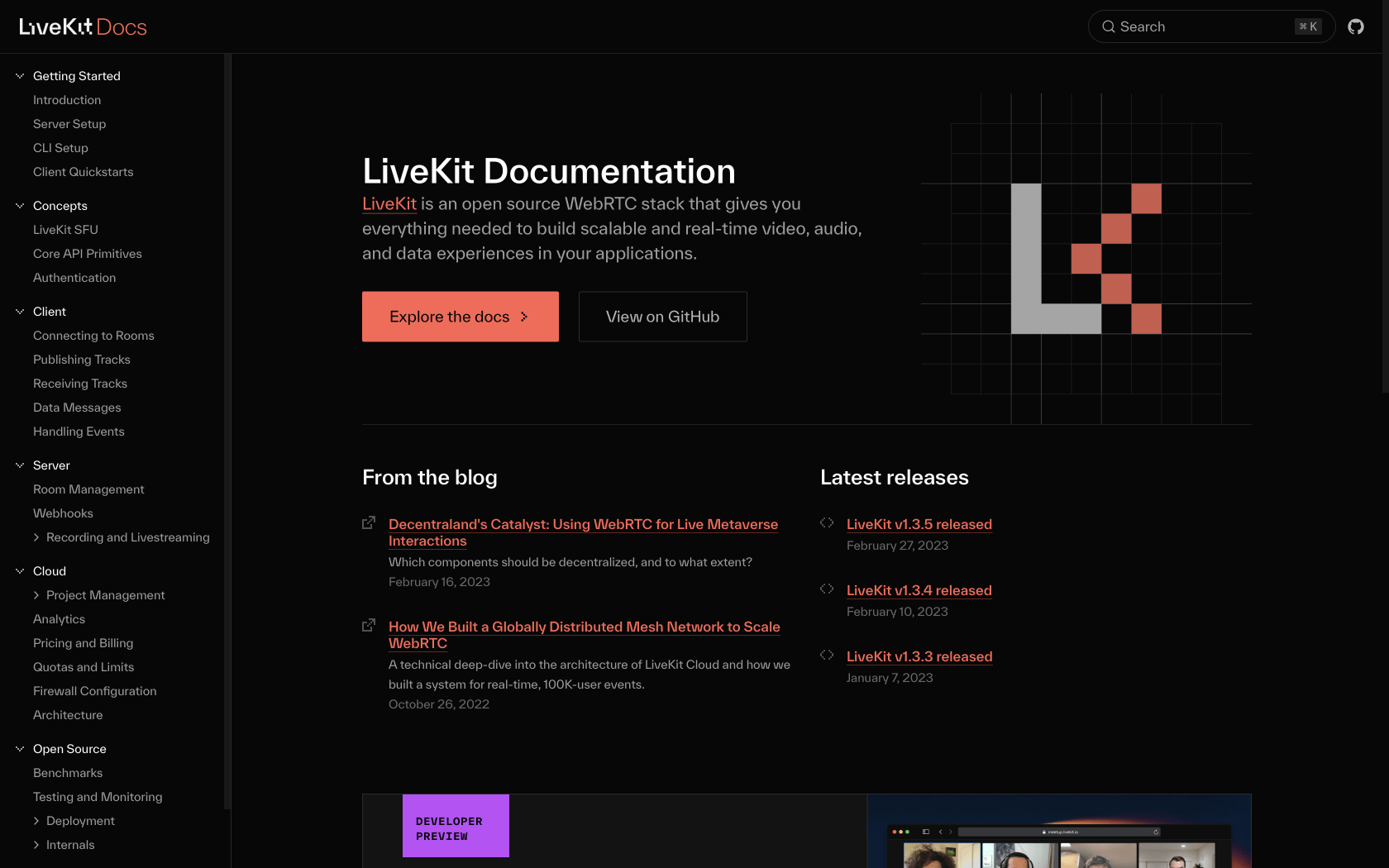
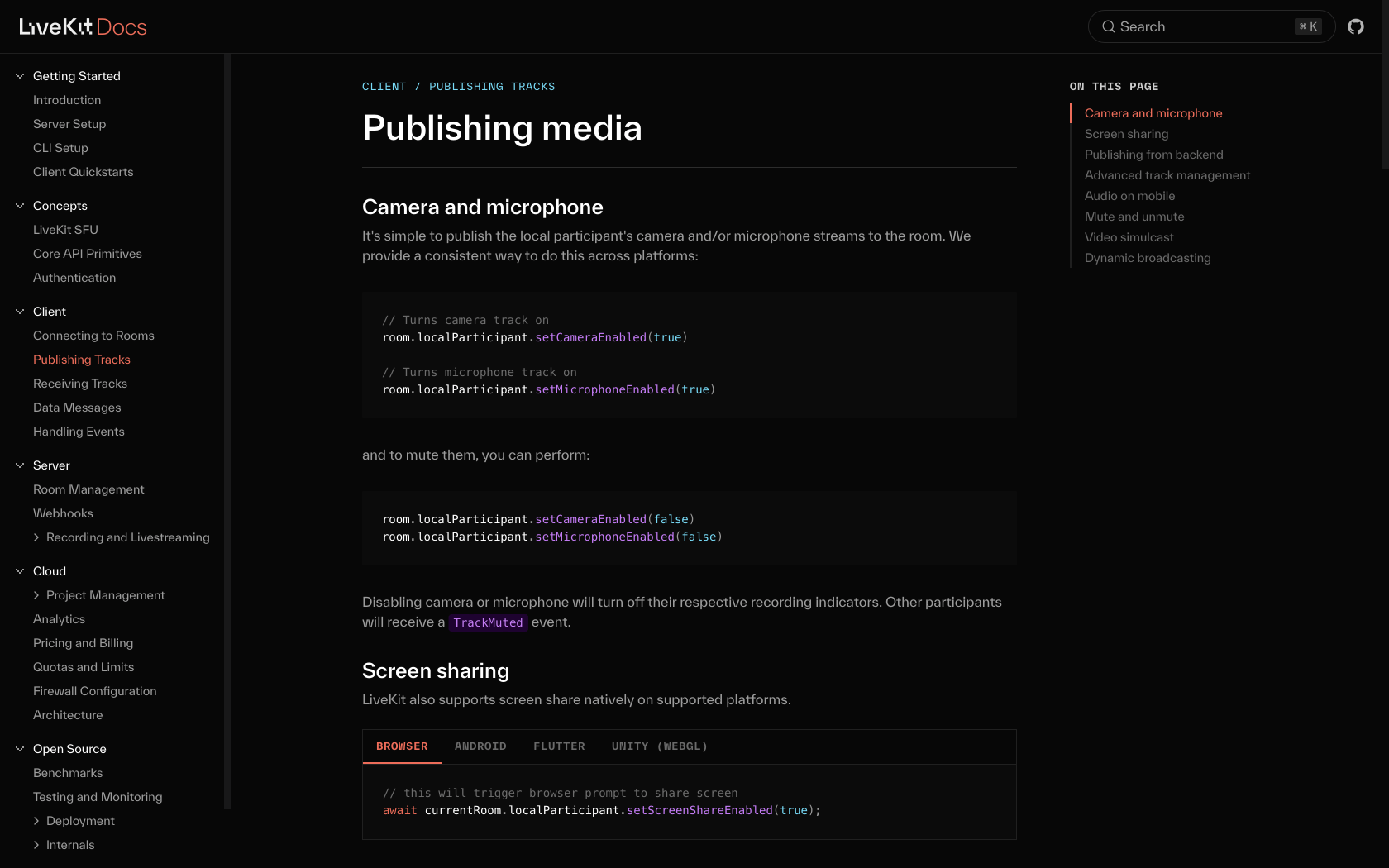
LiveKit Docs
2023
Working with LiveKit's team to refresh their documentation site through a series of incremental updates. Focus areas included refining the navigation experience on desktop and mobile, refreshing typography, and introducing a new complete color palette.


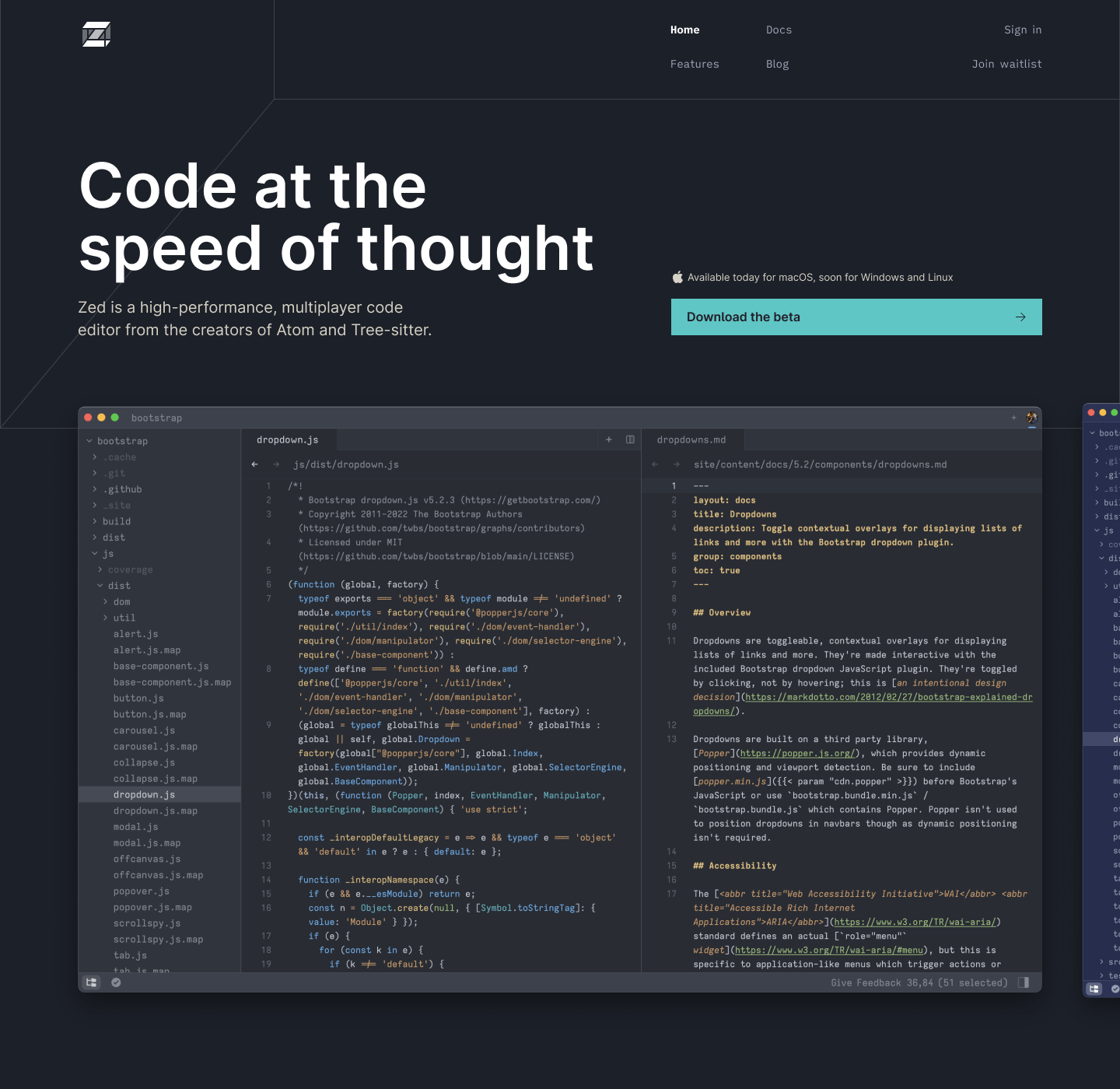
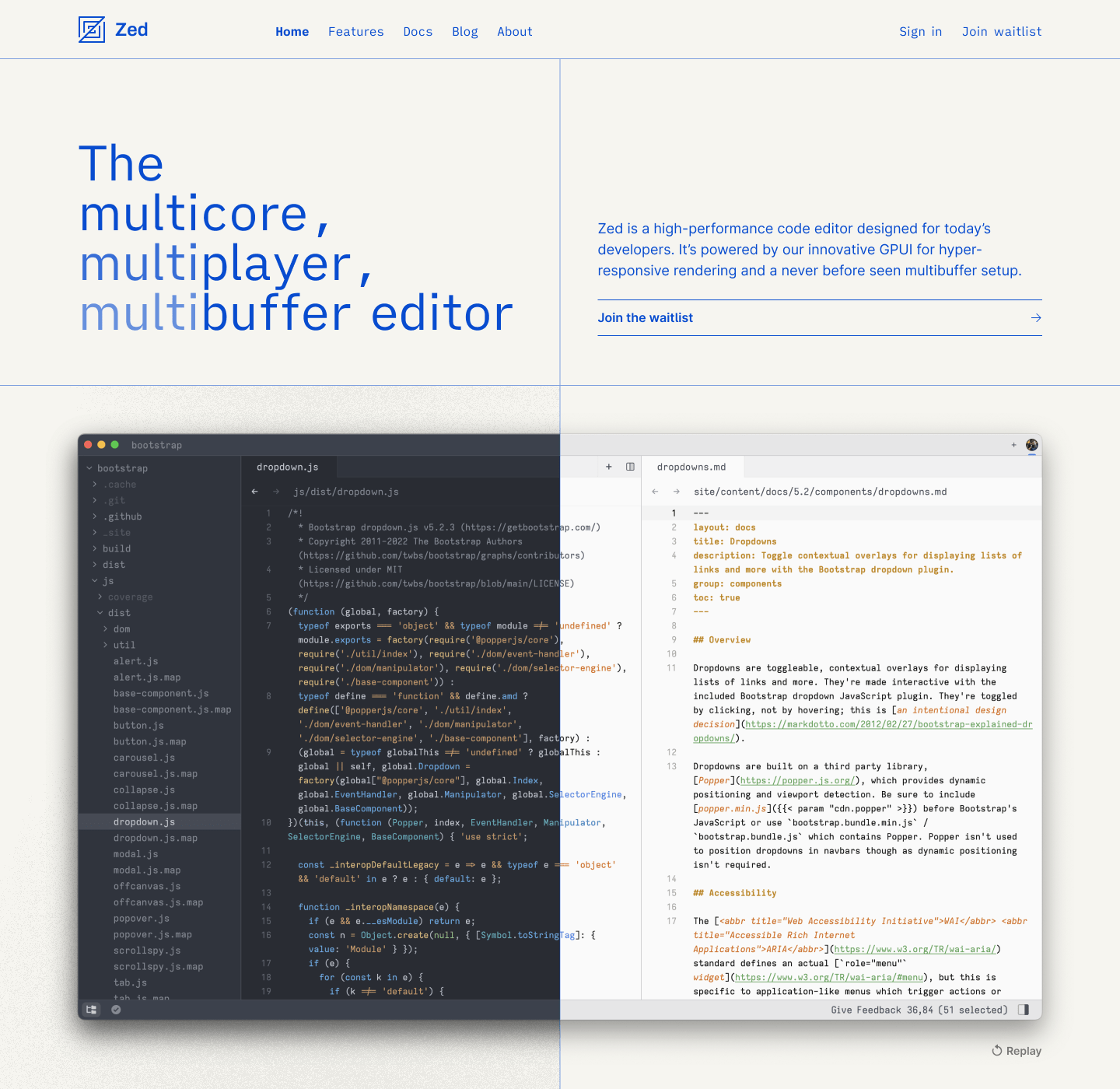
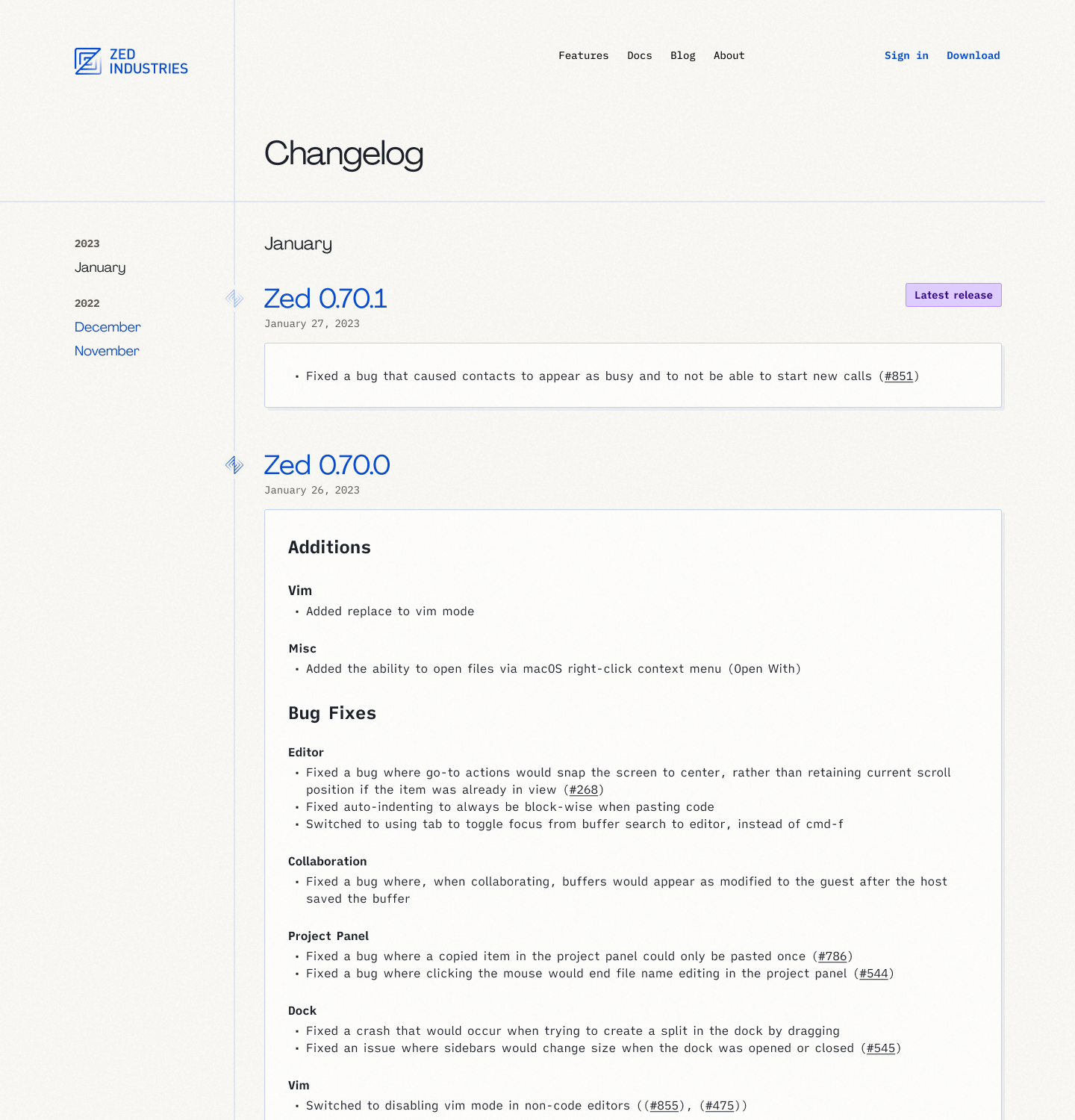
Zed
2023
Collaborated with Zed's founder and lead designer to refine their logo concepts, introduce a new logotype, design and produce a new brand guidelines kit, help write their new landing page narrative, and design a unique, new website.






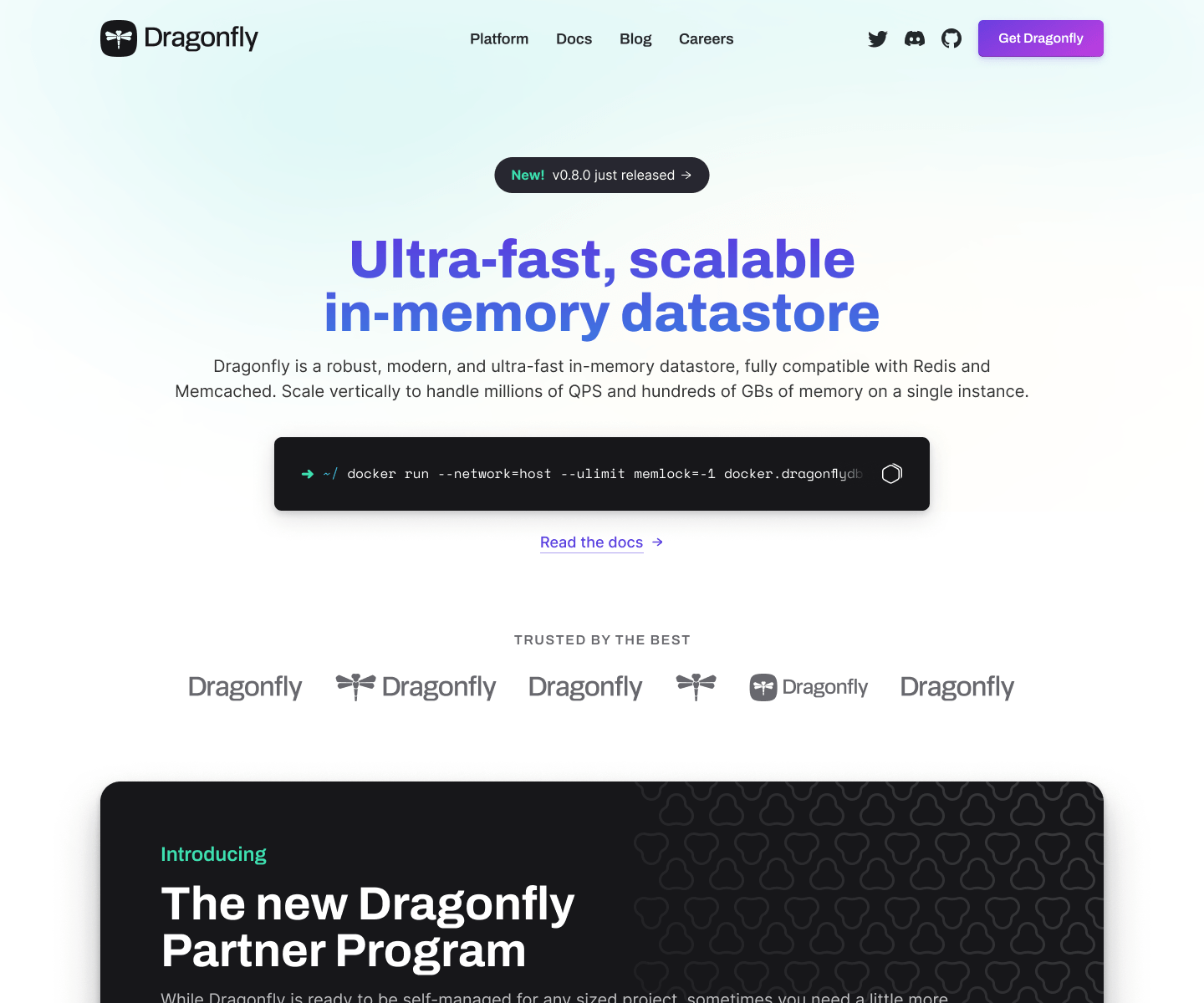
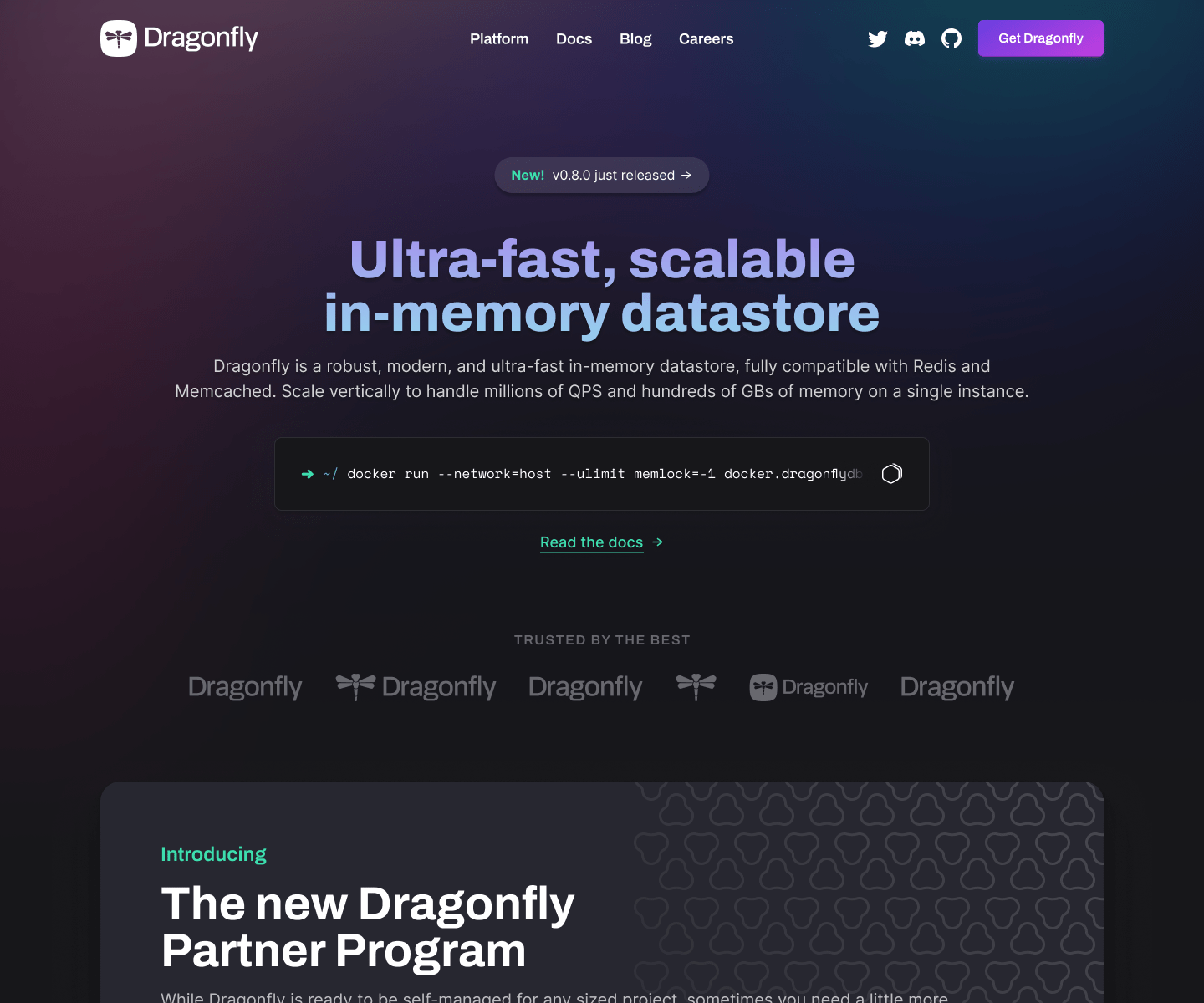
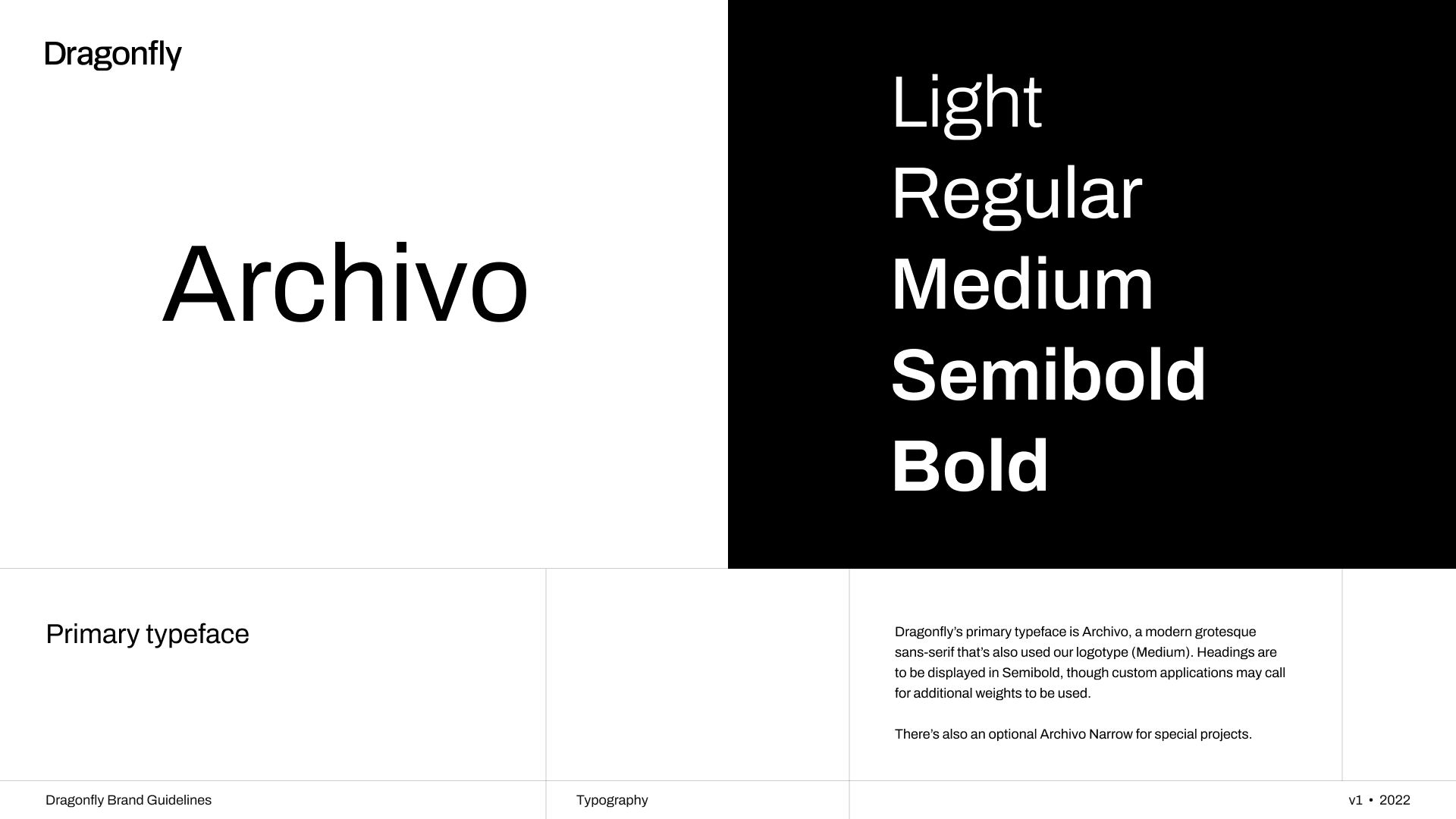
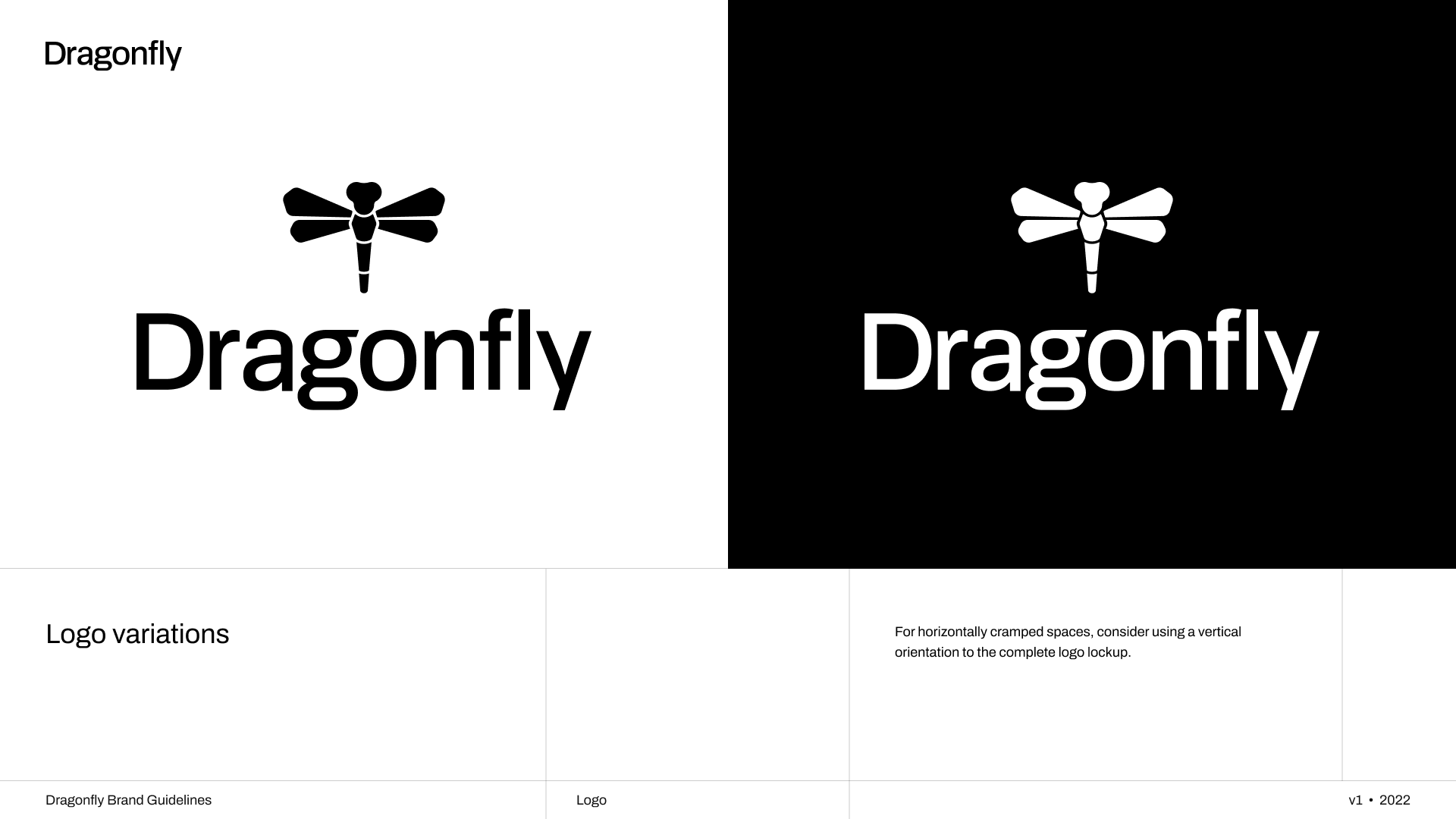
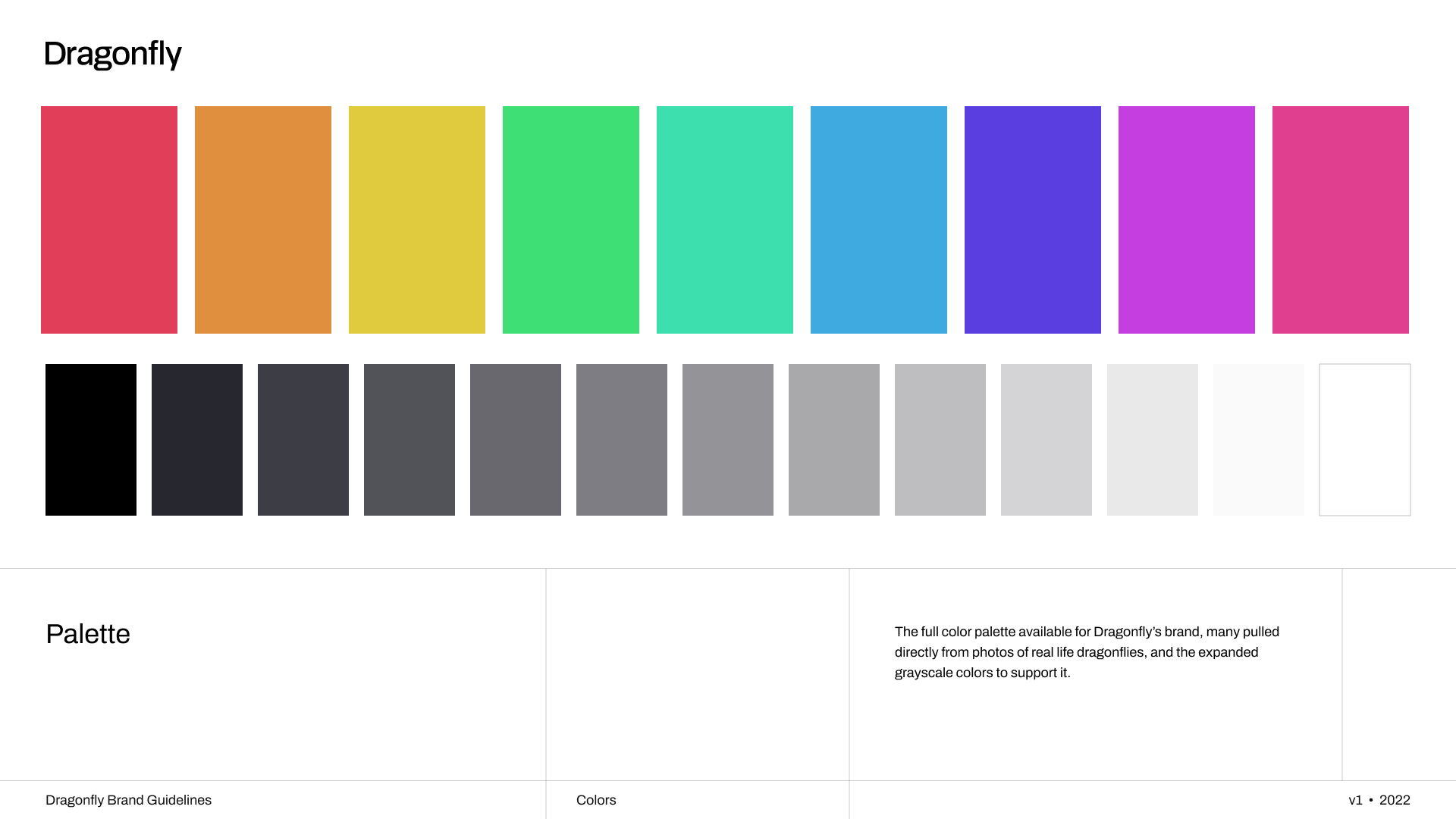
Dragonfly
2022
Worked with Dragonfly's founder to create a new brand, brand guidelines, icon set, and marketing website. Worked with [Matthew Skiles](https://matthewskiles.com) on initial brand concepts for the logo. Designed and deslivered a custom 45-page brand guide, new logo lockup, various brand assets like icons and backgrounds, and a five page mobile and desktop website design (with dark mode, too).





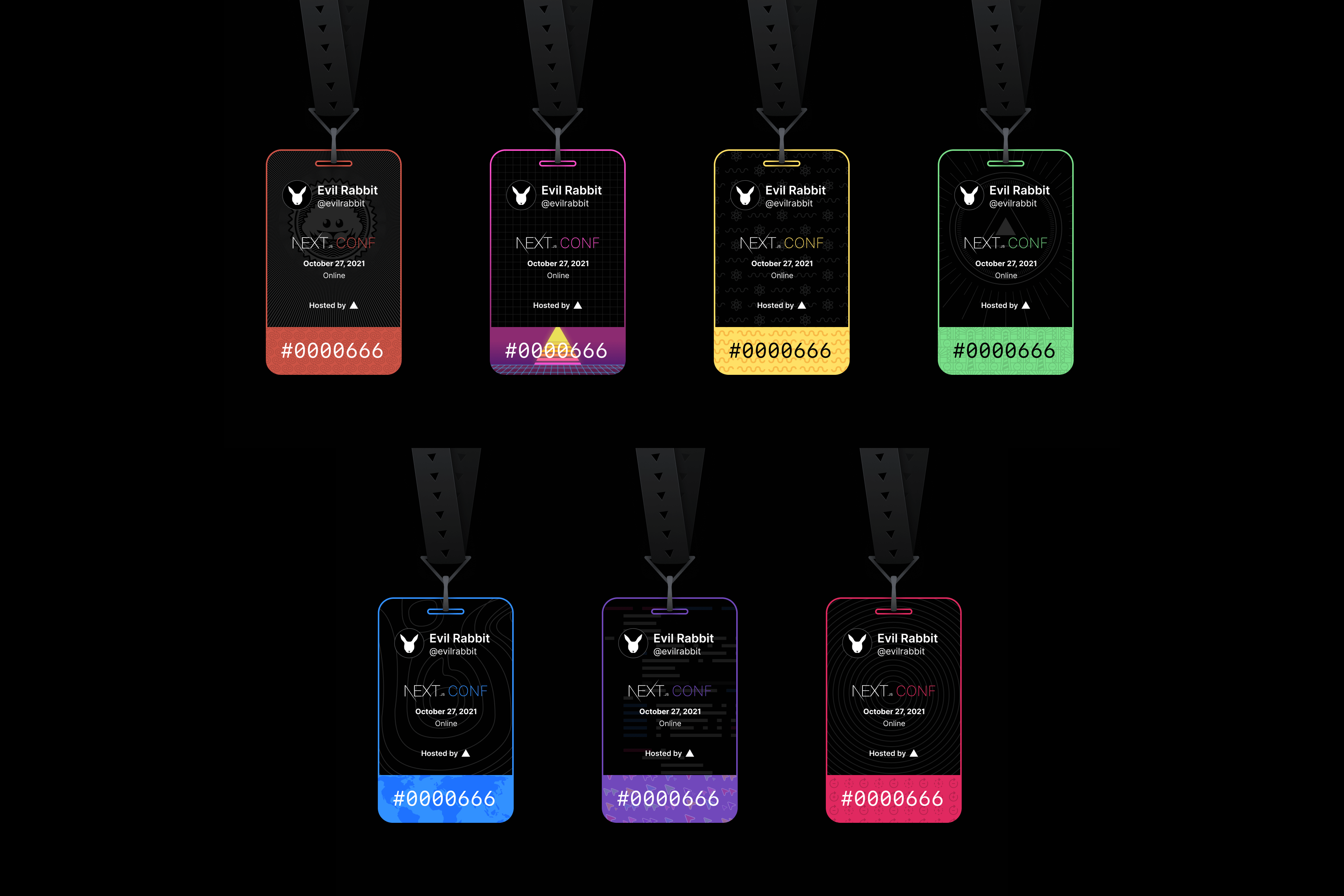
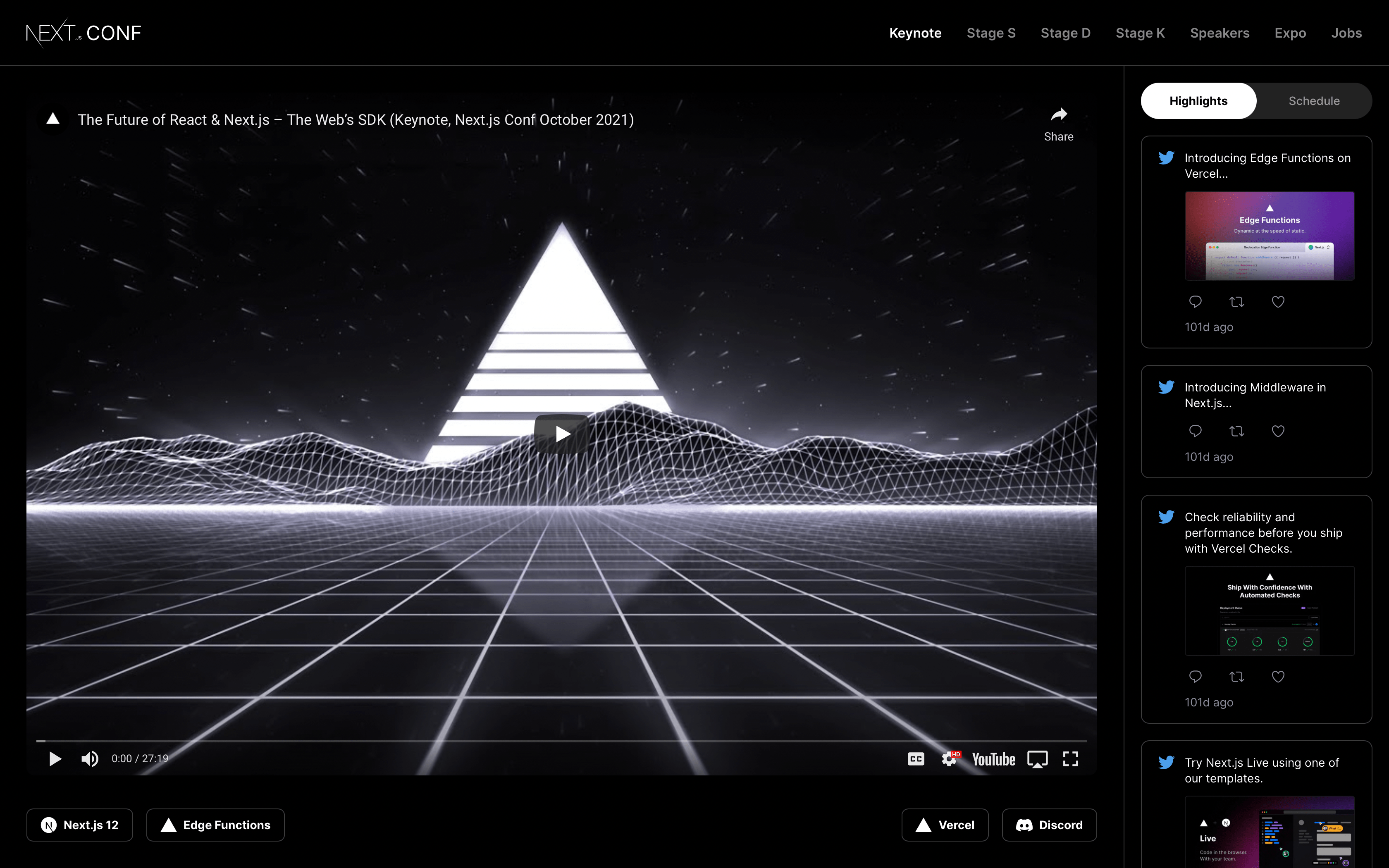
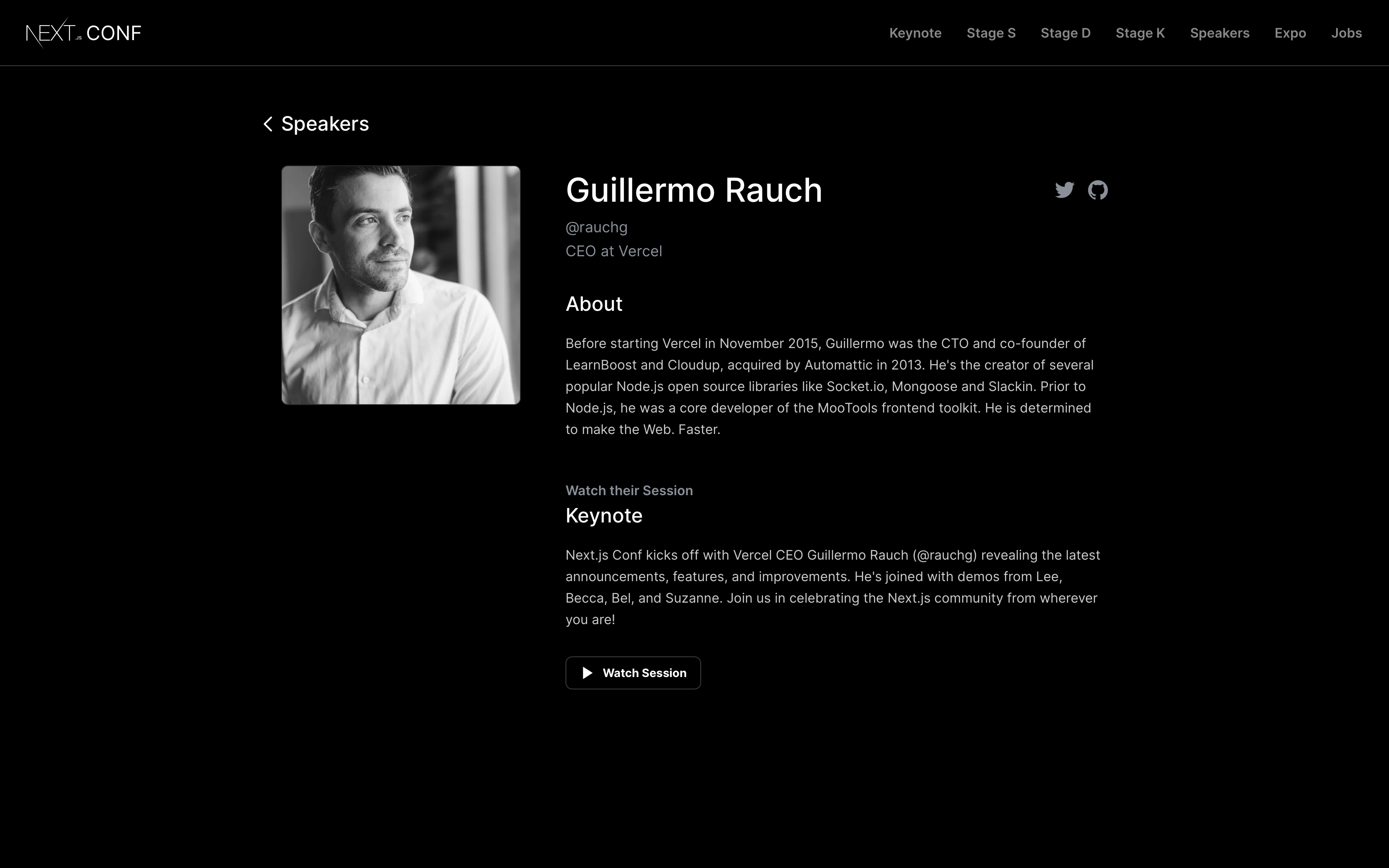
Vercel's Next.js Conf
2021
Contracted with Vercel to help design their Next.js Conf event. Worked with Vercel designers, developers, and more to design event badges, produce custom illustrations, and design the event platform interface.



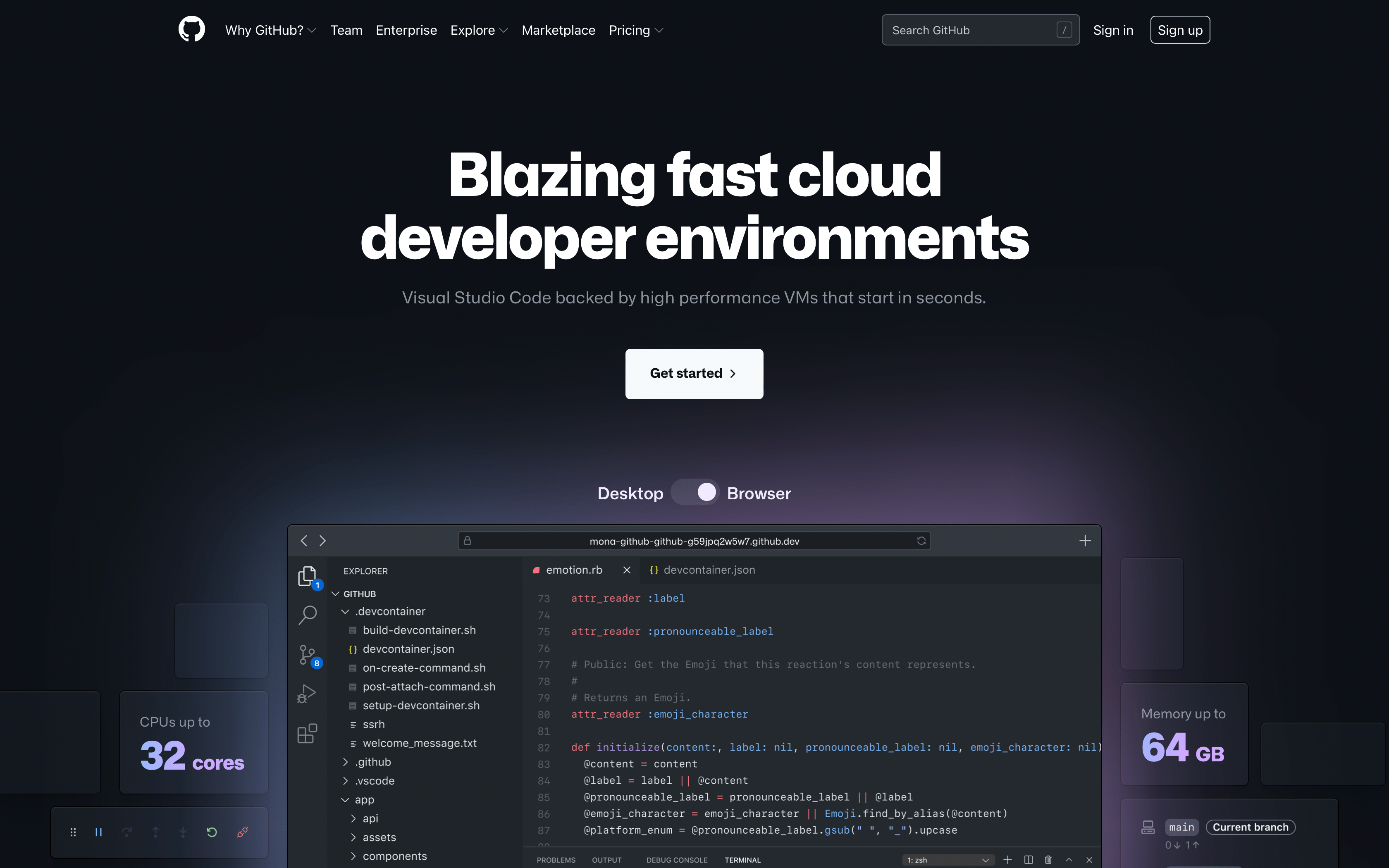
GitHub Codespaces
2021
Led the content strategy, product marketing, and copywriting for the GitHub Codespaces landing page. Worked with the Site Design and Brand Studio teams to provide context around product and platform features while contributing to design direction over months of iteration.

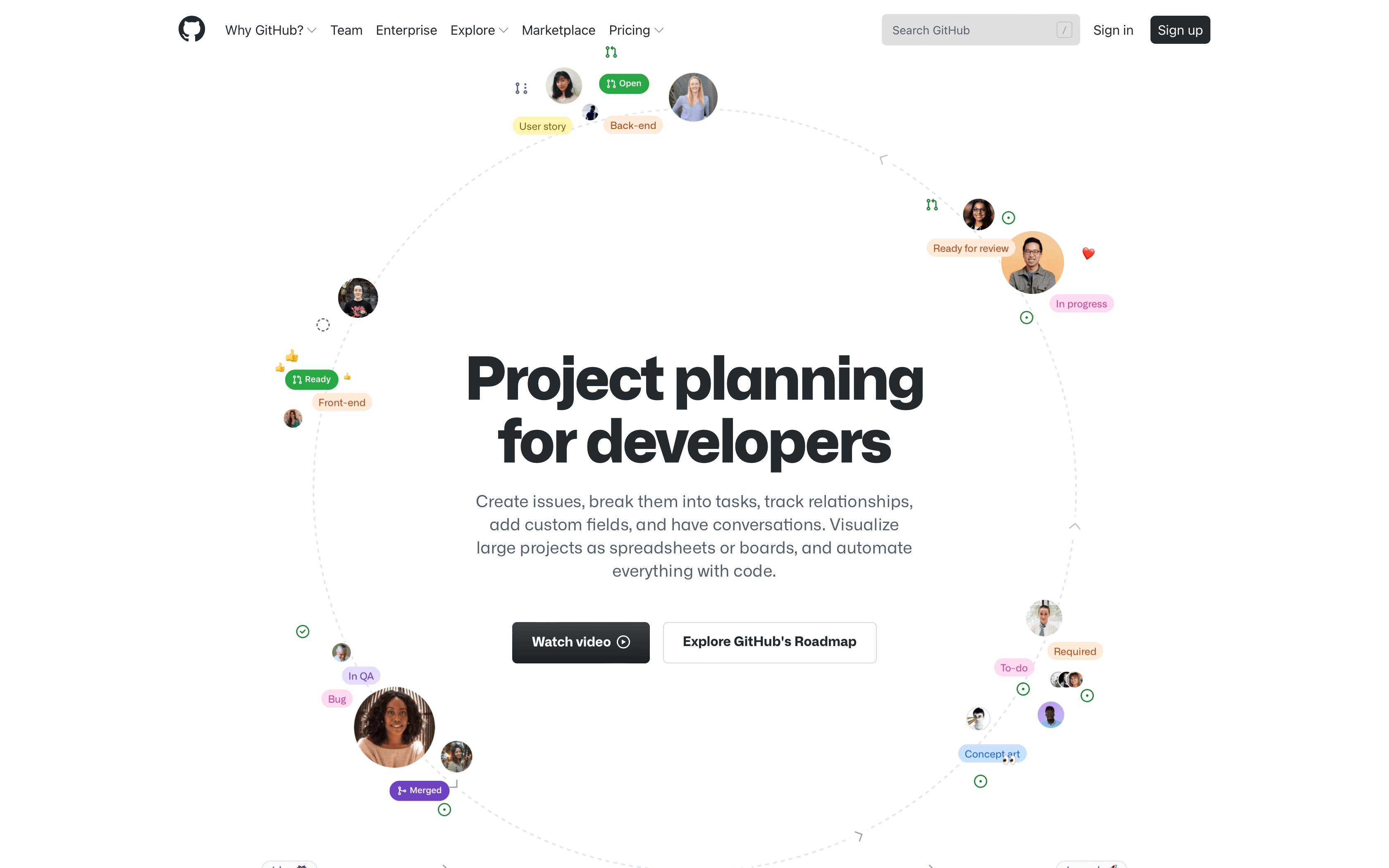
GitHub Issues Site
2021
Led the content strategy, product marketing, and copywriting for the new incarnation of GitHub Issues with project tables. Worked with the Site Design and Brand Studio teams to provide context around product and platform features while contributing to design direction over months of iteration.

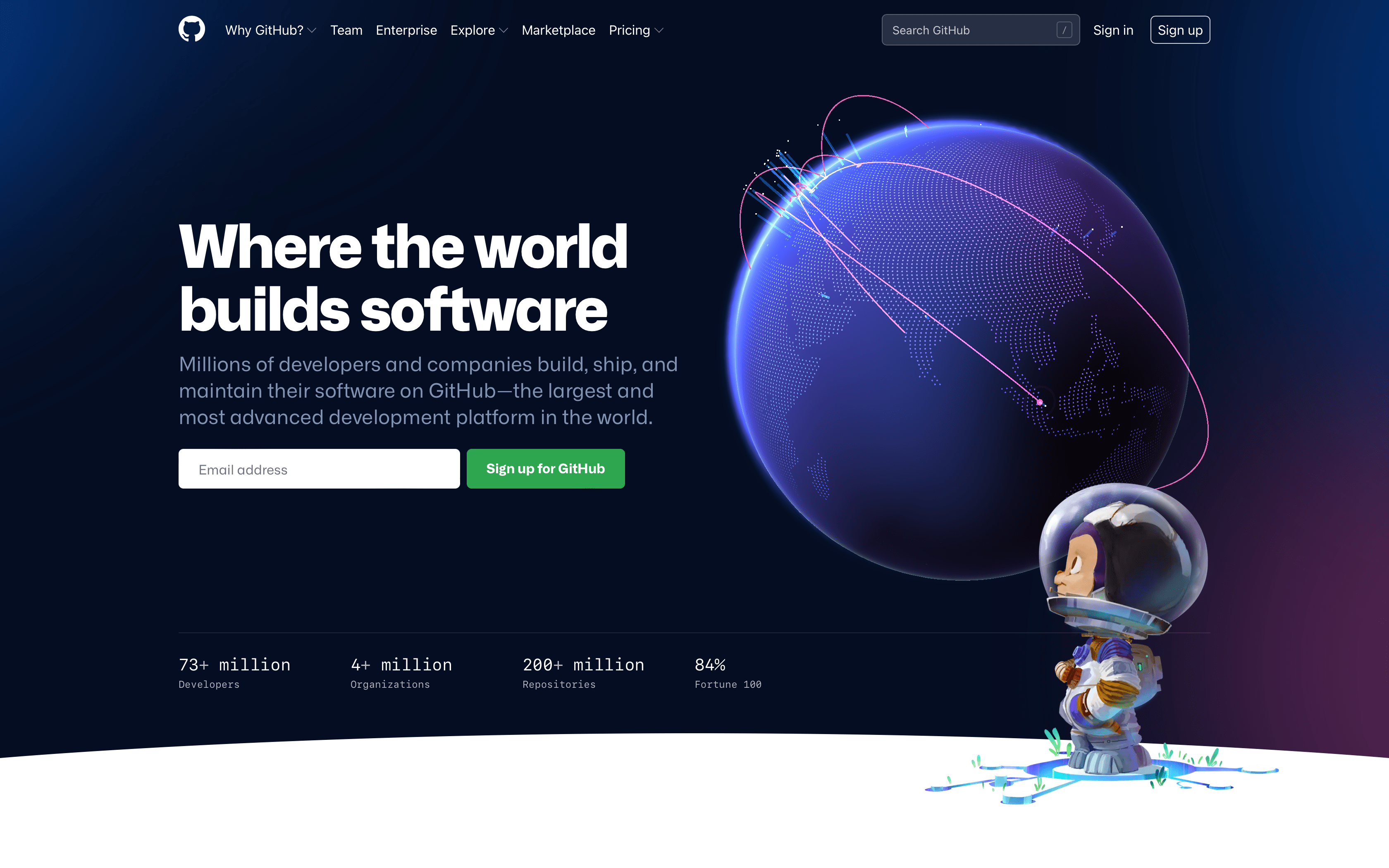
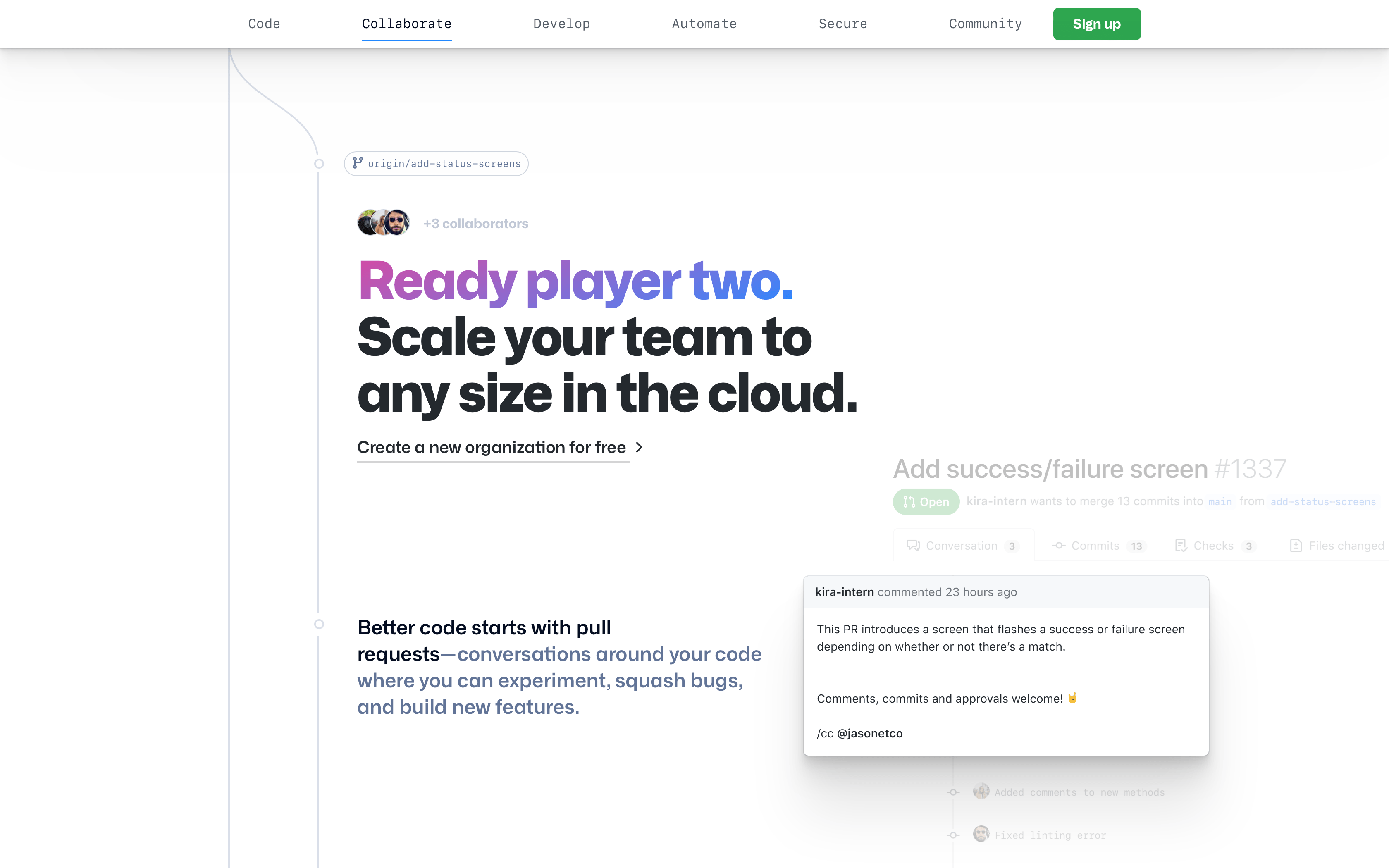
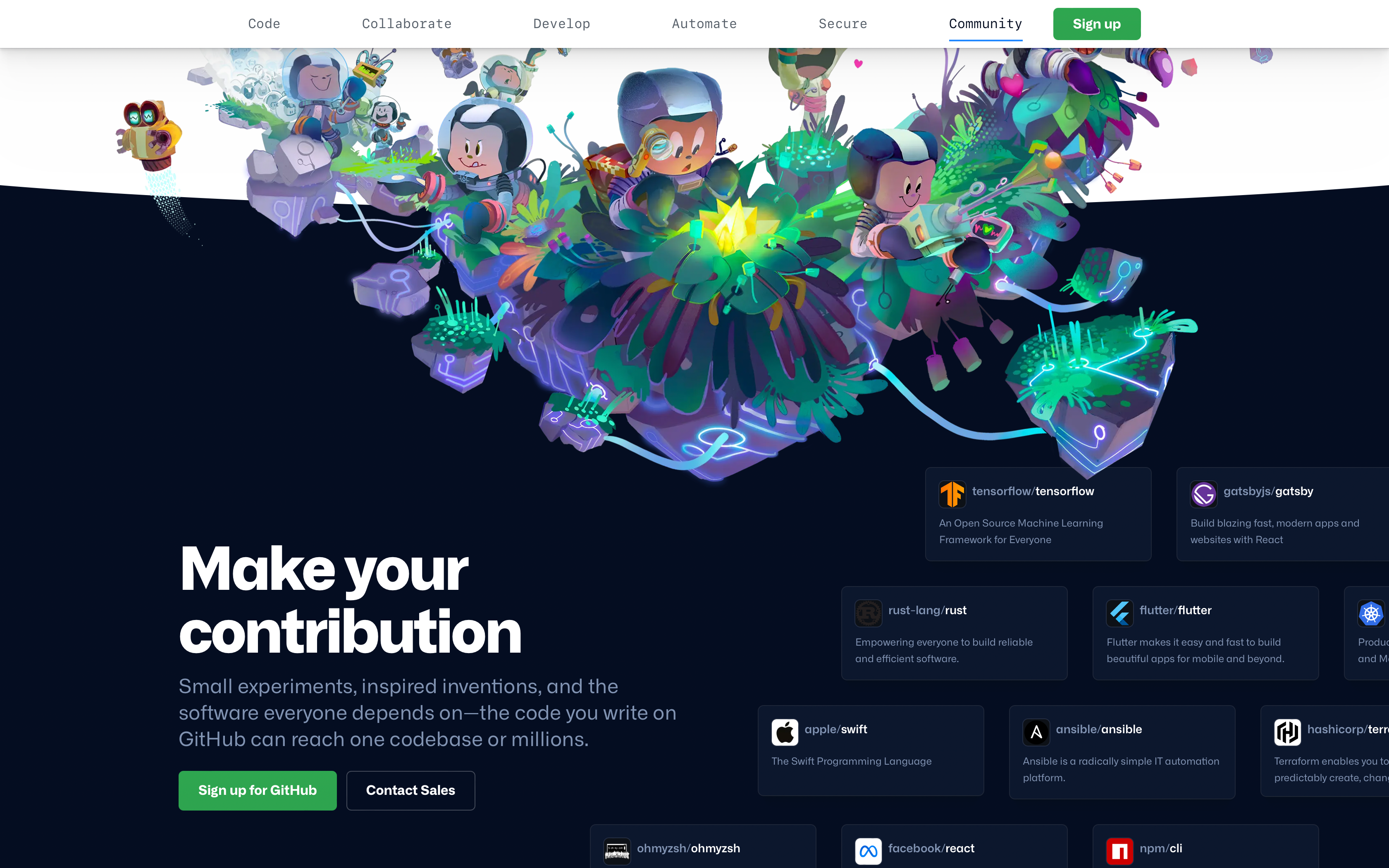
GitHub.com homepage
2020
Led the content strategy and product marketing for GitHub’s logged out homepage. Worked with the Site Design and Brand Studio teams to provide context around product and platform features while contributing to design direction over months of iteration.



GitHub Universe 2019
2019
Universe 2019 introduced GitHub's native mobile apps for iOS and Android, the Arctic Code Vault, and several additional product updates. I helped write the keynote, designing and building hundreds of slides with custom illustrations and animations to show off the new features, and led a small team of designers in building out supporting assets.



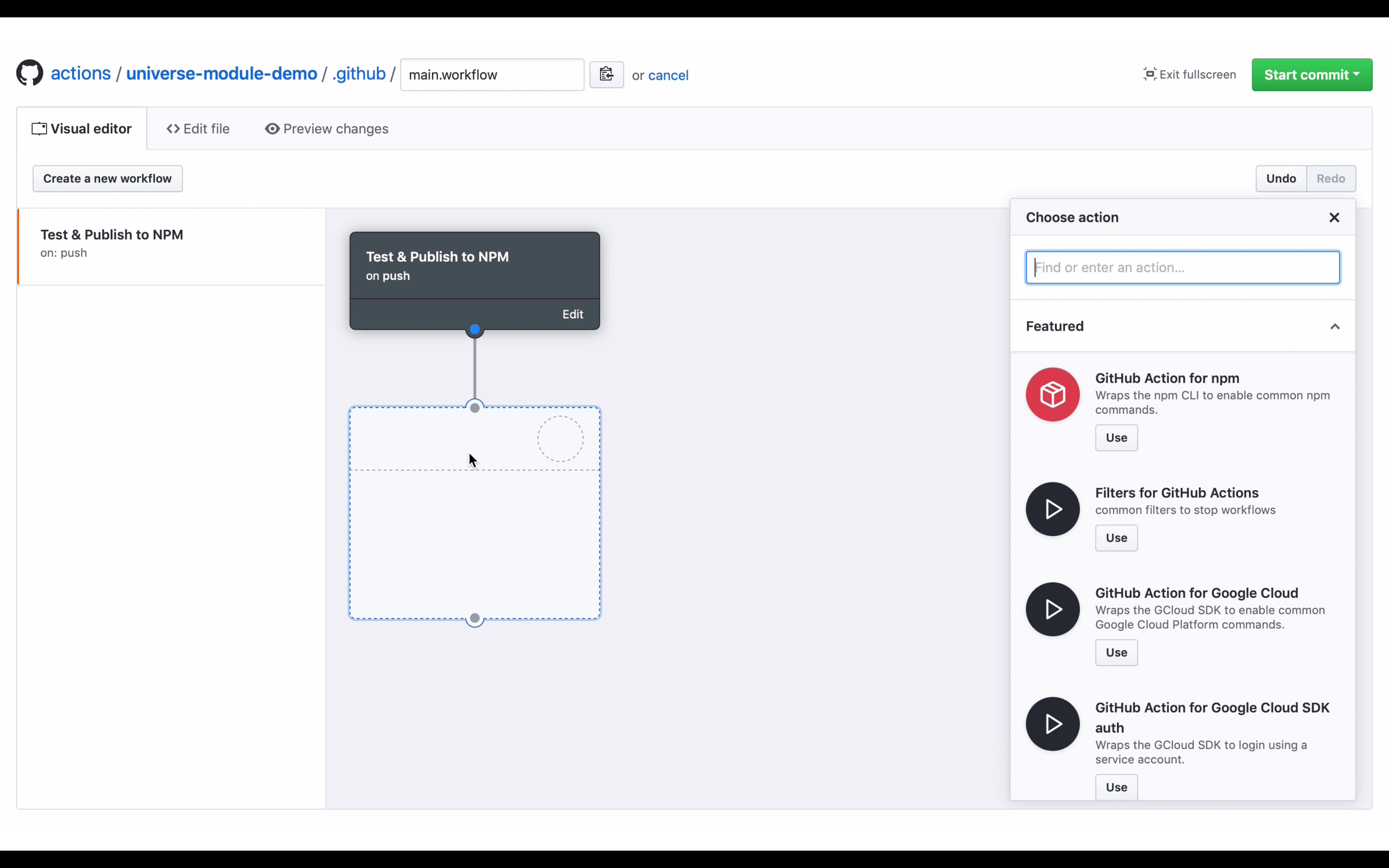
GitHub Universe 2018
2018
Universe 2018 happened just days before we announced Microsoft had acquired GitHub. It felt like the most important event in the company's history, and in hindsight it definitely was. I helped write the keynote, designing and building hundreds of slides with massive animations to show off the new Actions interface, and led a small team of designers in building out supporting assets.





GitHub signup prompts
2017
Most of GitHub's logged out traffic hits their product pages—like repositories, issues, and user profiles—but many of those visitors aren't familiar with GitHub in any capacity. Given the volume of traffic and that missing context, I designed, coded, and shipped several signup prompts across the top 10 logged out landing pages. Within a couple weeks, the prompts accounted for 15% of all signups.

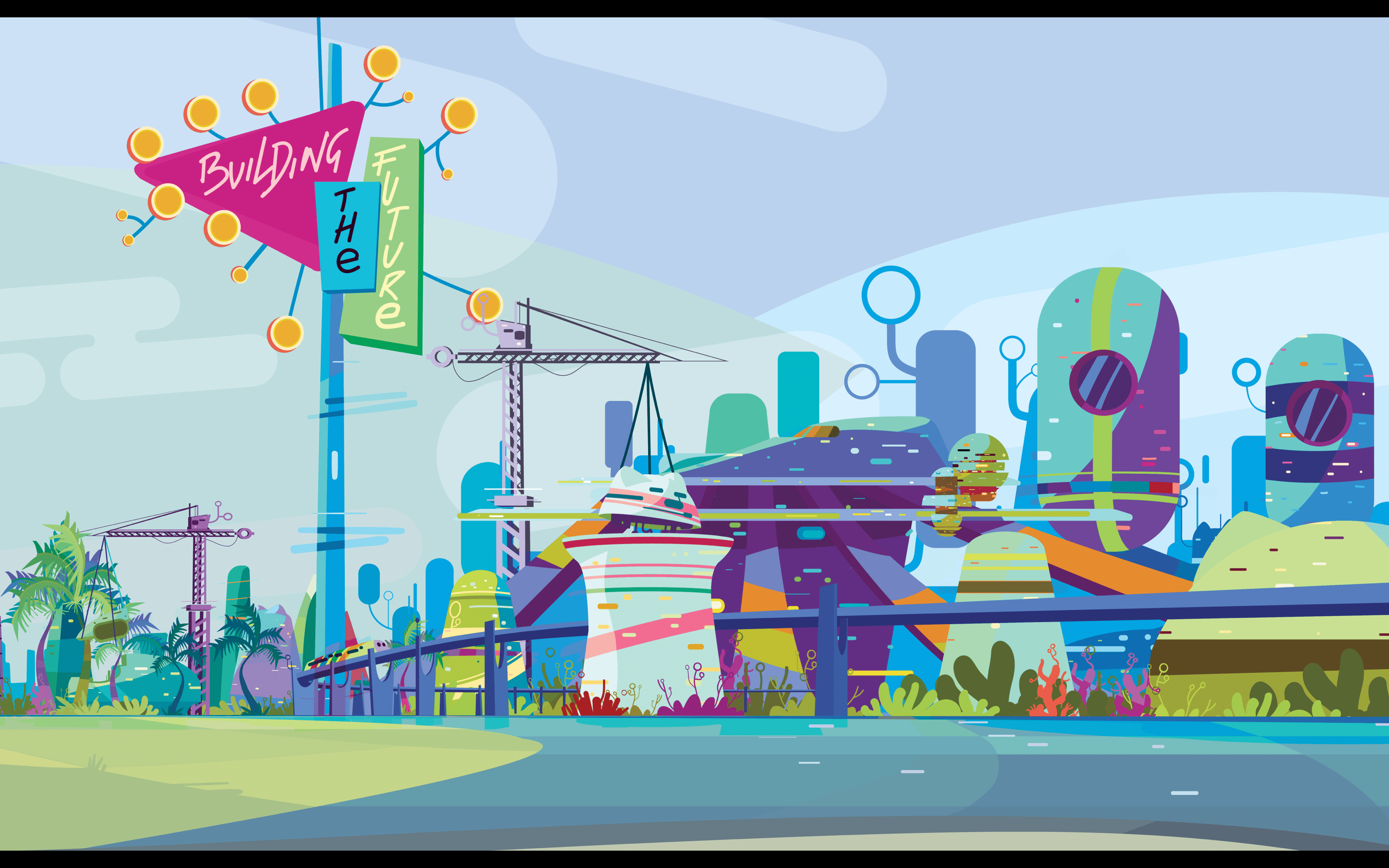
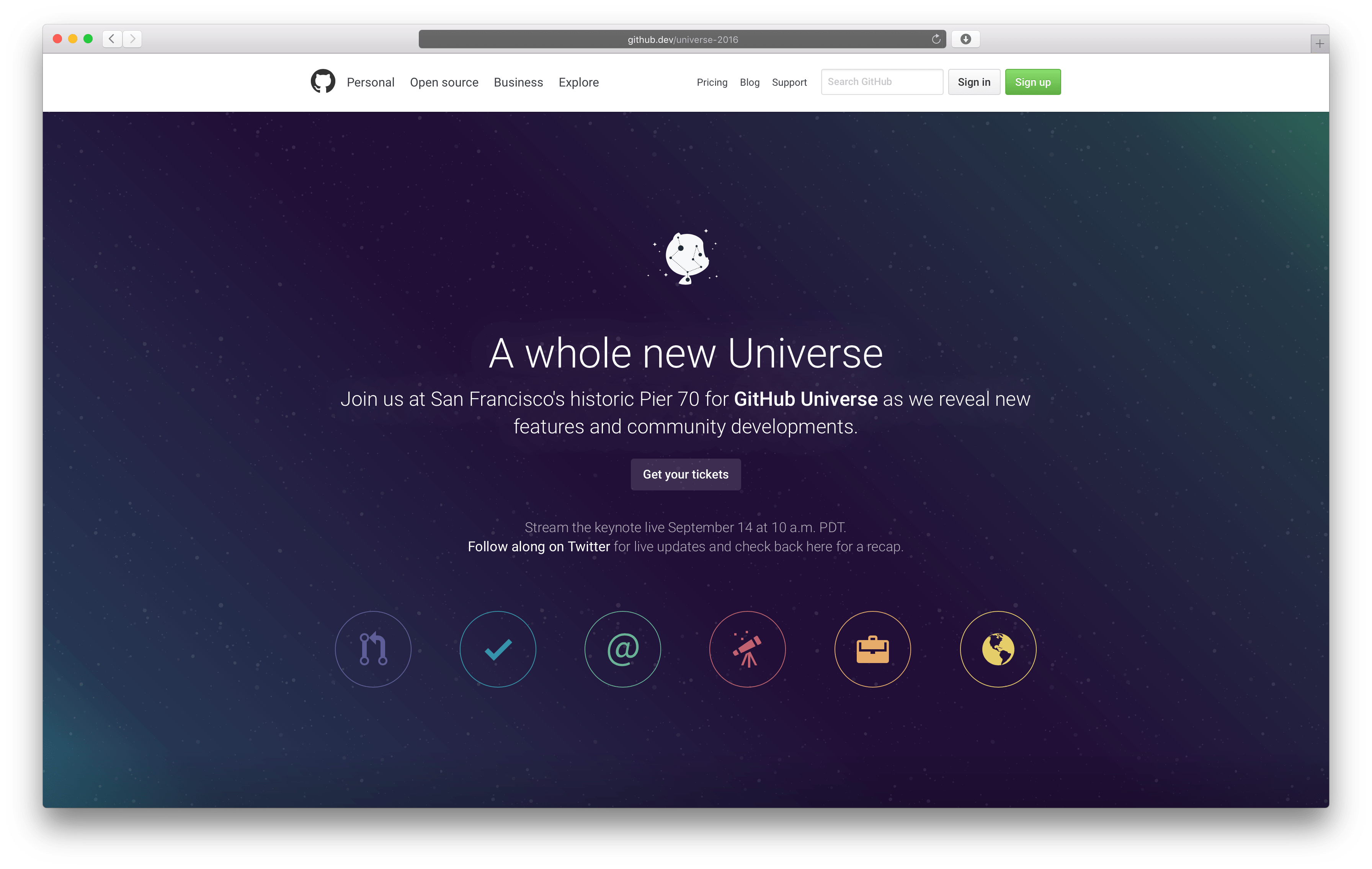
GitHub Universe 2016
2016
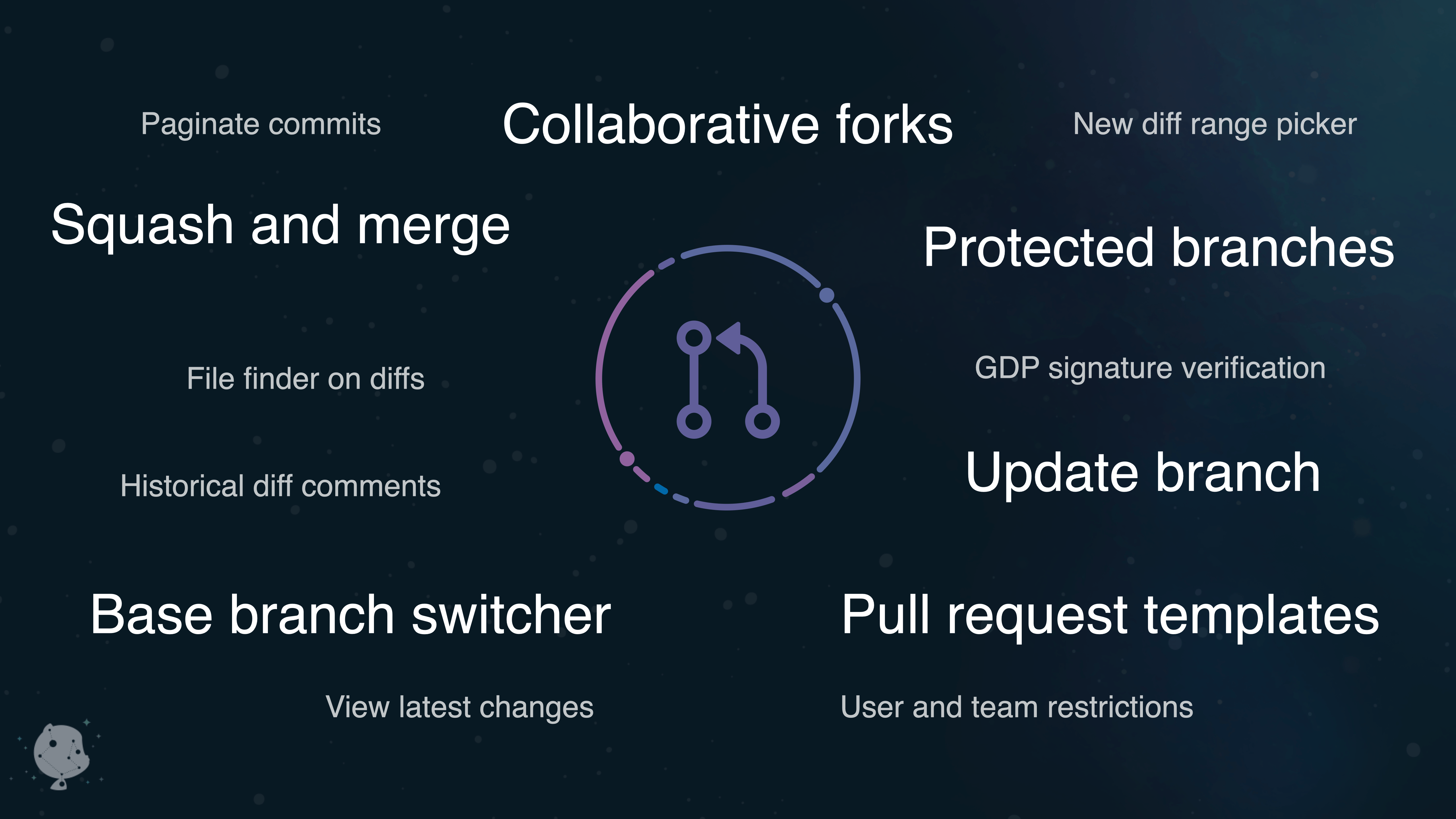
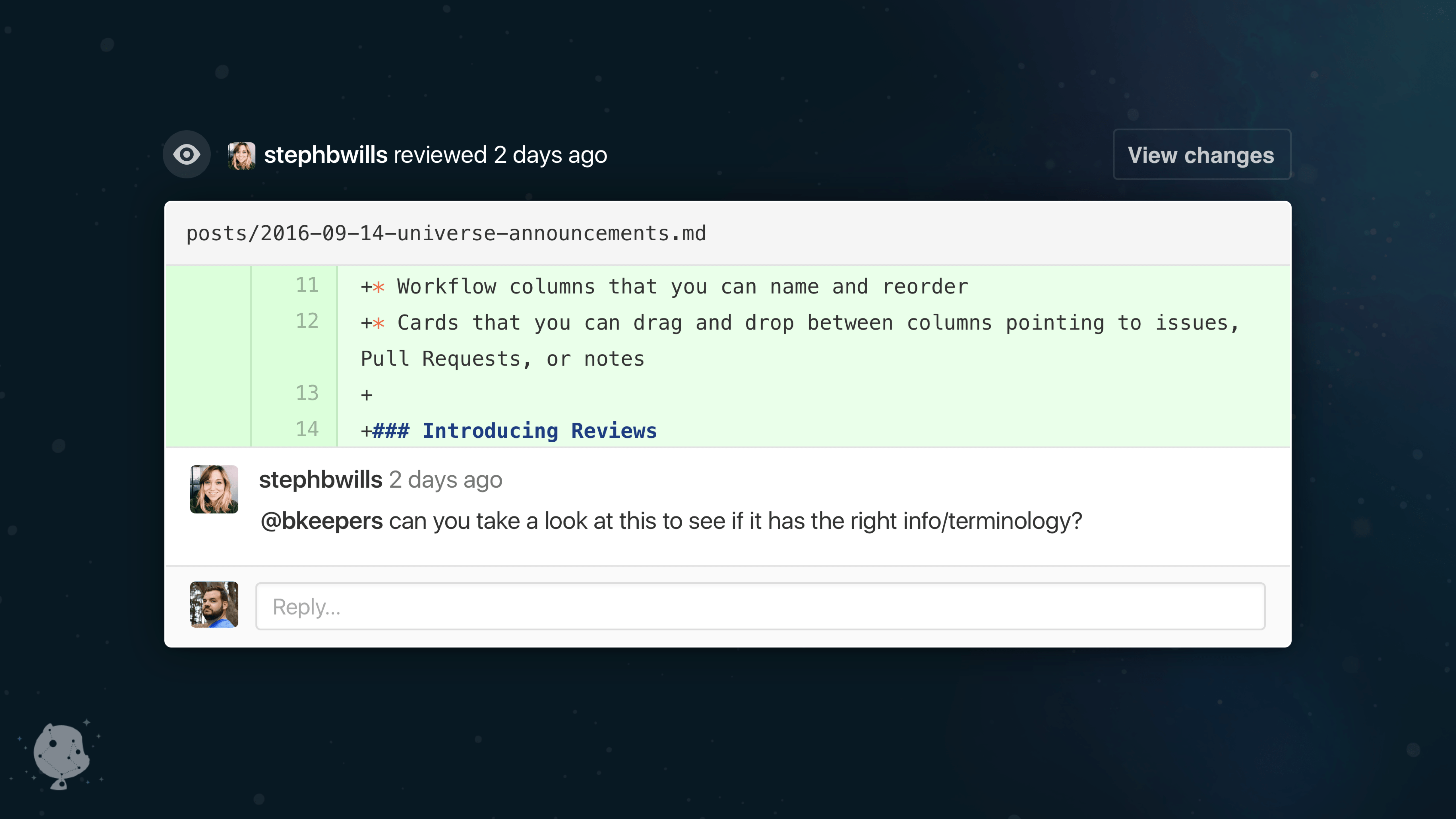
Universe 2016 was the first GitHub conference I worked on. I designed the keynote and helped write the talk track. Also designed, coded, and shipped the landing page we used to summarize all the new features our teams had shipped, including pull request code reviews, project boards, and updated profiles.





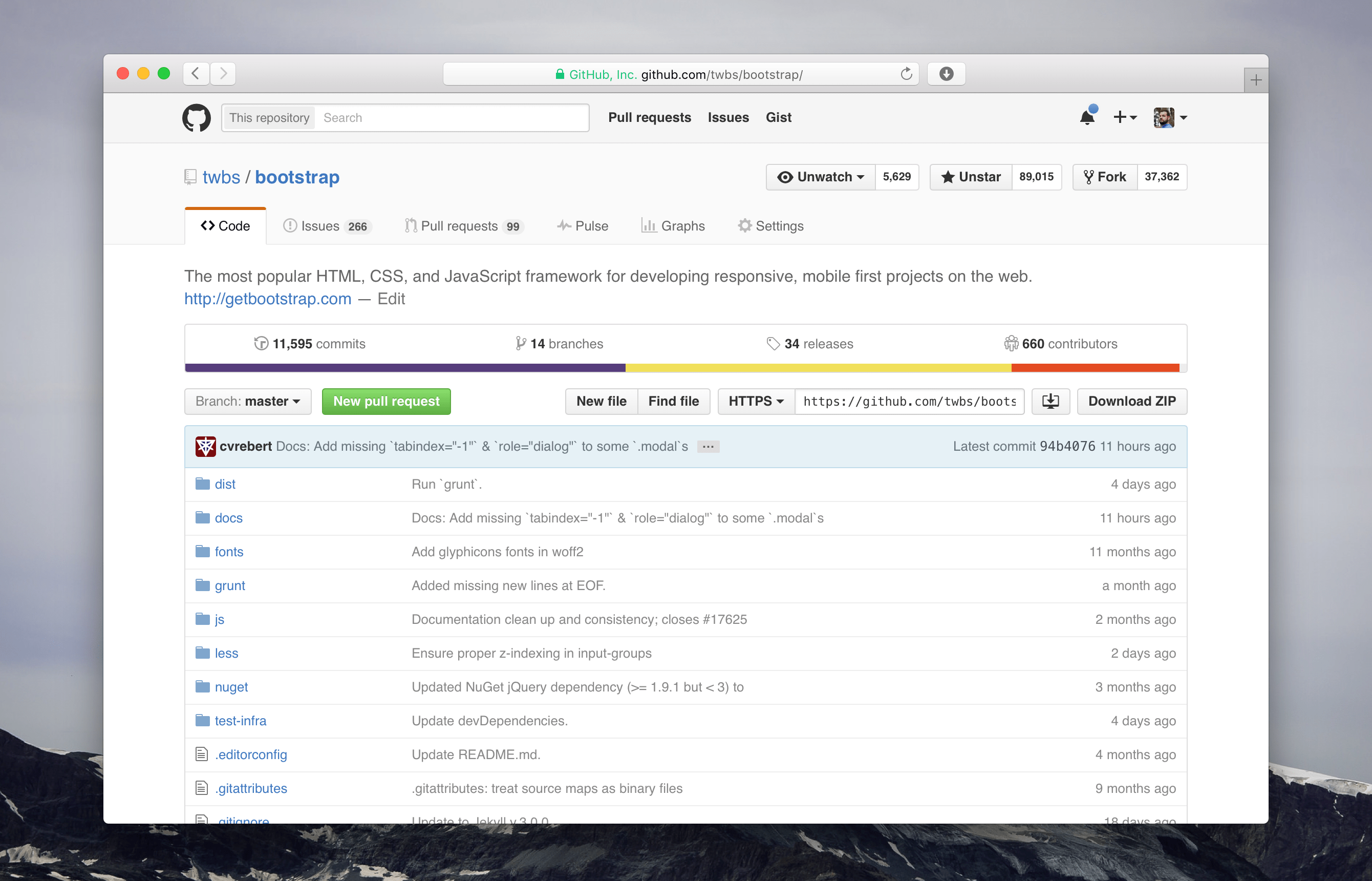
GitHub repositories
2015
Redesigned GitHub's repository layout to improve navigation and simplifies page layout, moving it from the expanding-collapsing sidebar to a horizontal layout for improved focus on content. Improved page performance with an expansive frontend overhaul.

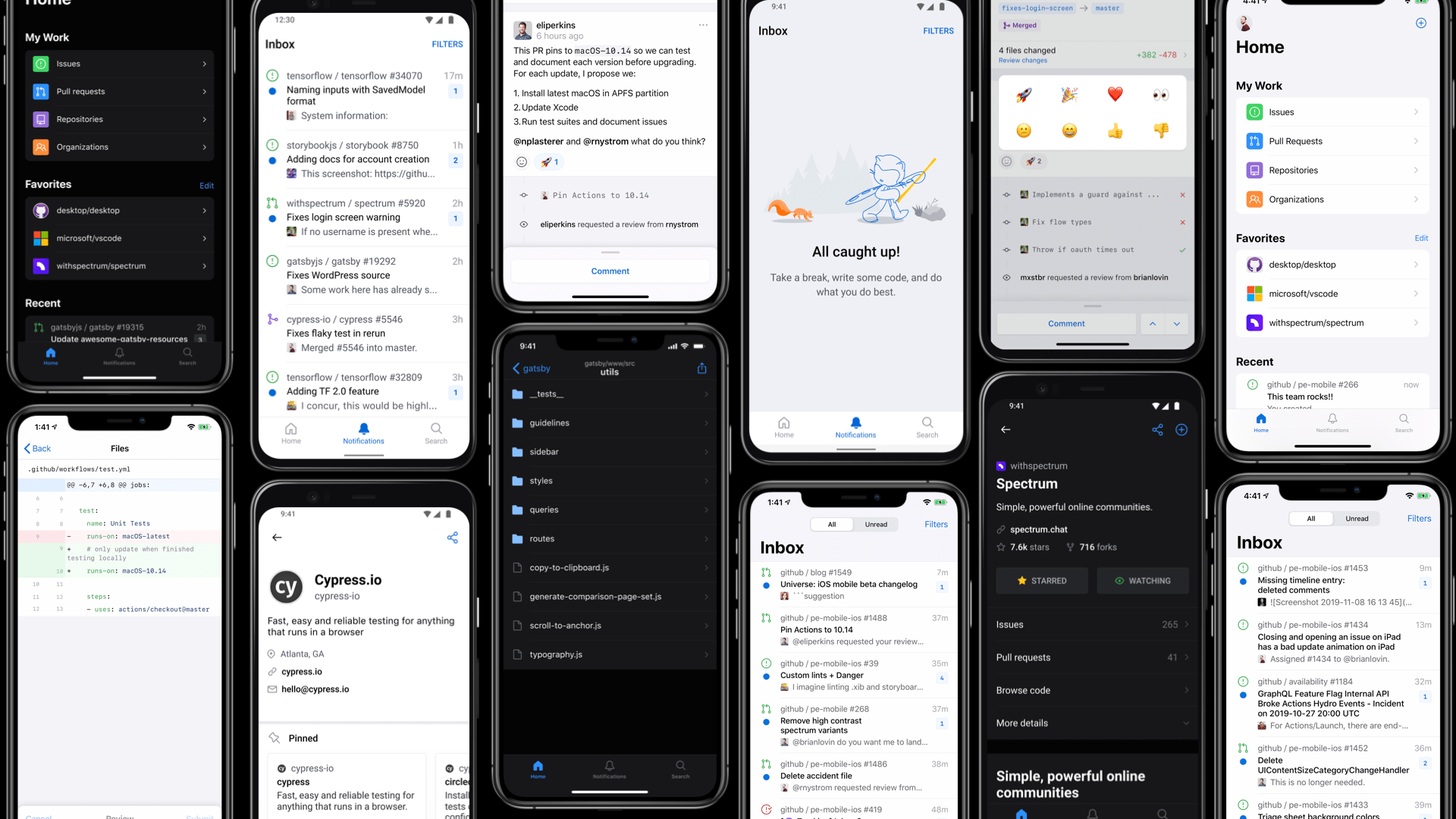
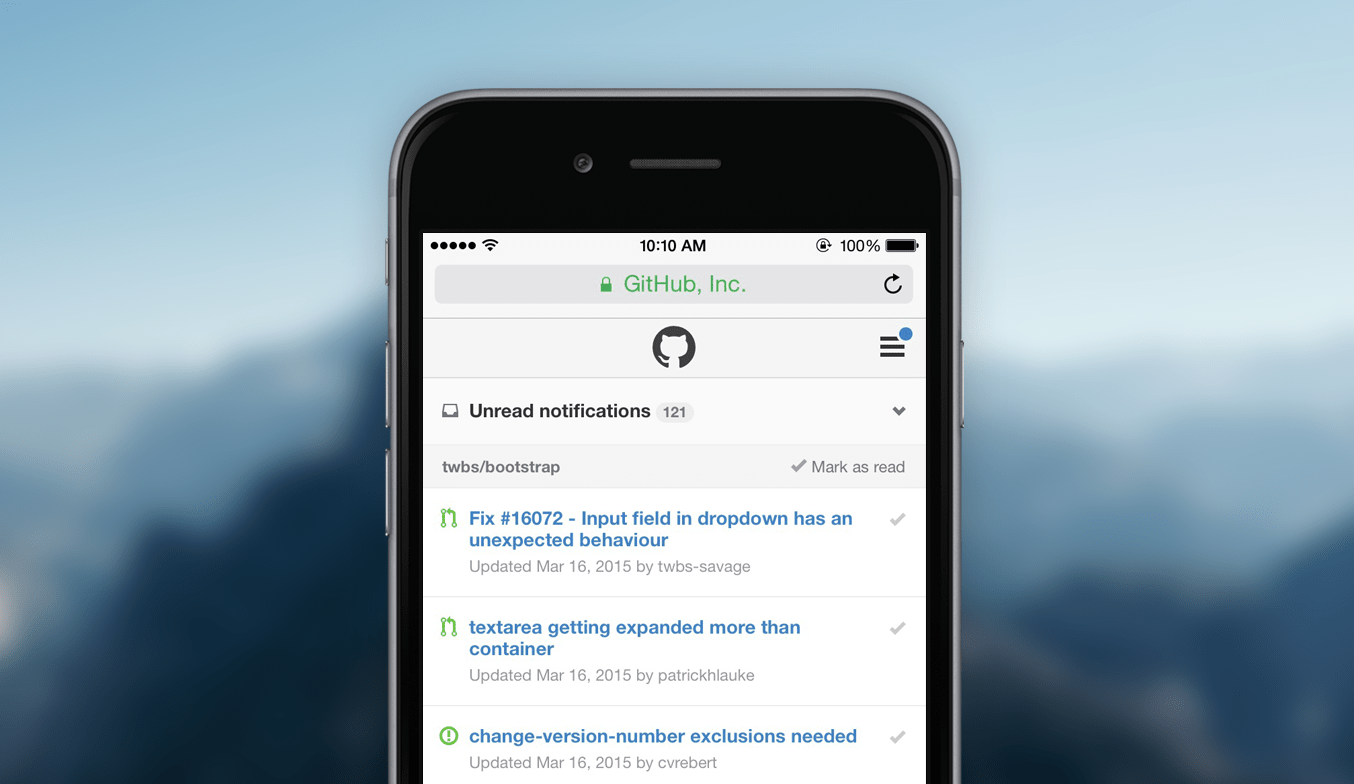
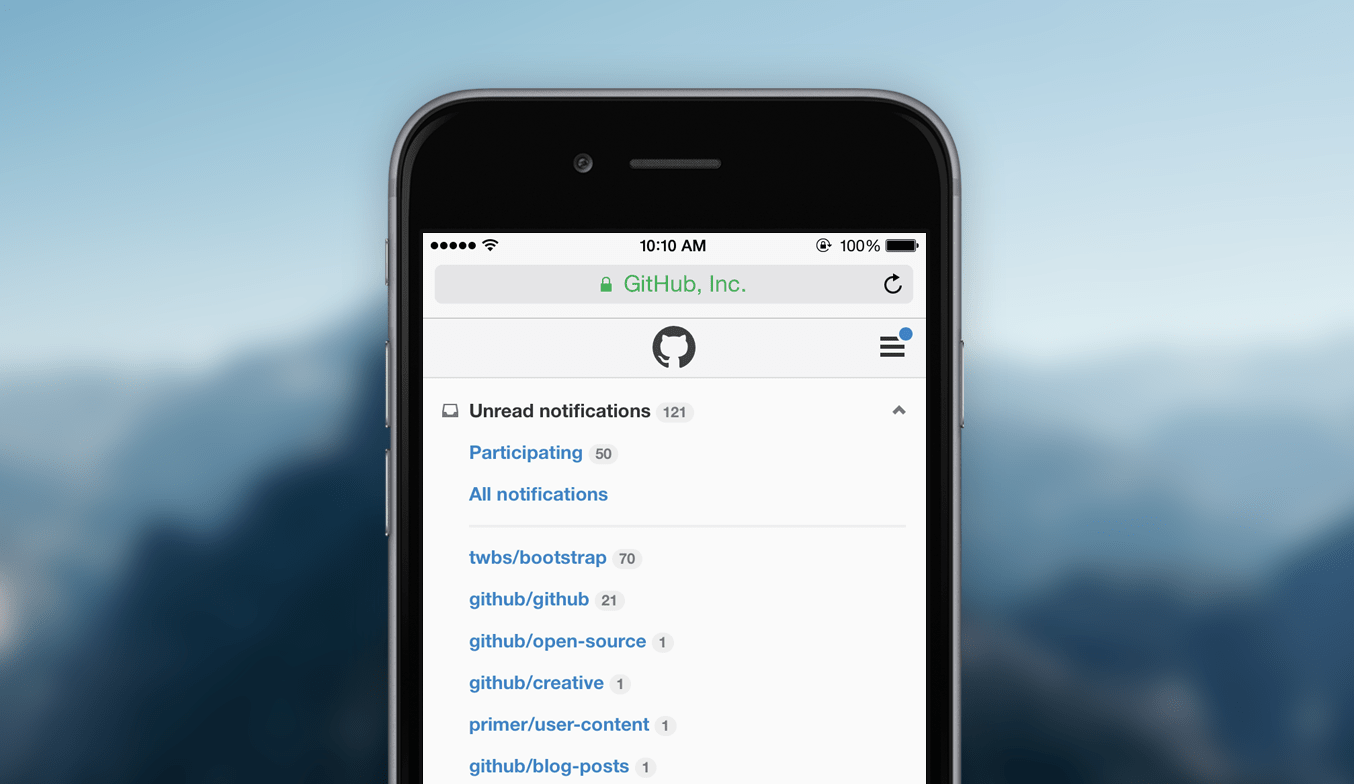
GitHub mobile web notifications
2015
Before GitHub's native mobile apps and responsive website, we had a dedicated mobile site. I loved it so much, but as someone who loathes unnecessary email, I deeply missed web notifications. So I ressurected an old pull request and created a mobile version myself featuring clear icons, states, fast mark as read actions for easy triaging on the go, and a fast repository switcher.


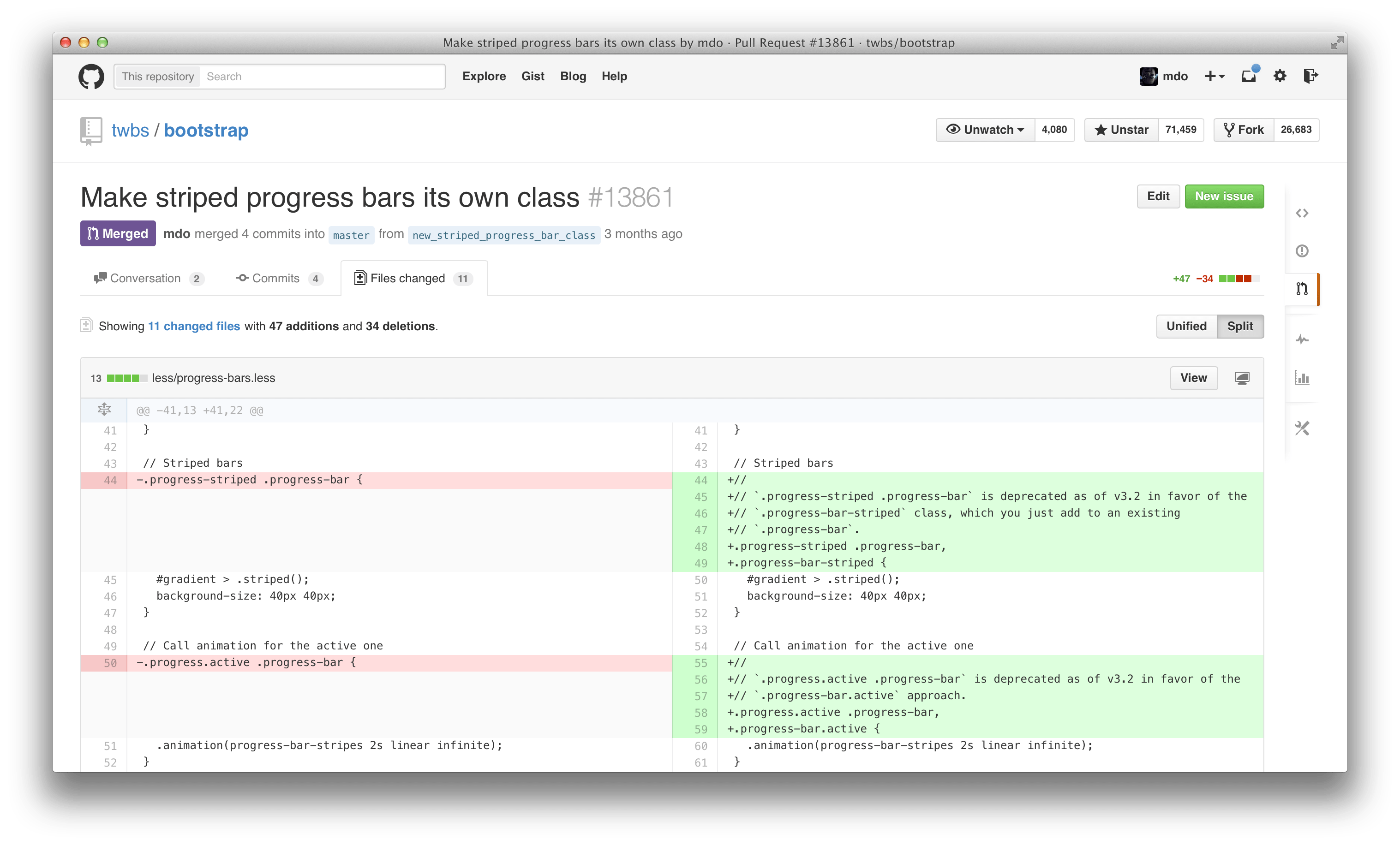
GitHub split diffs
2014
My time at Twitter left me wanting to see split diffs make their way to GitHub.com, so eventually I jumped in with an engineer and spiked out an idea, designed it, coded it, and shipped it in a month. Read my blog post, [Shipping GitHub's split diffs](/2014/09/04/shipping-githubs-split-diffs/), for a behind the scenes look.

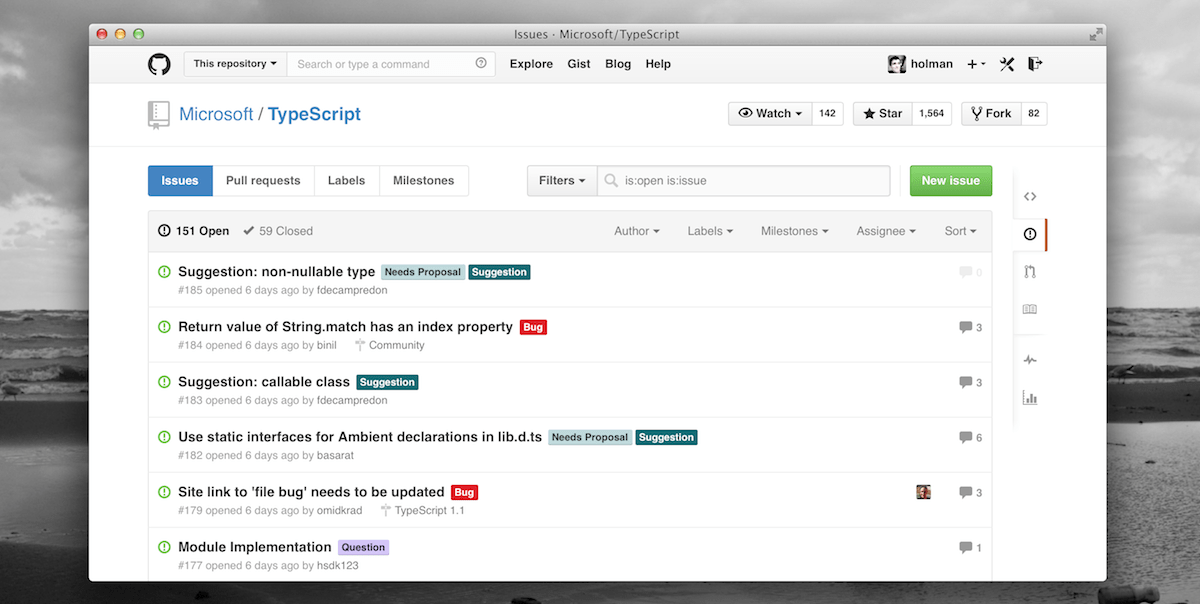
GitHub Issues
2014
A collaboration between myself and two other engineers, together we reimagined, redesigned, and rebuilt GitHub's Issues product from the ground up to center it around search, bulk actions, and a streamlined interface. Read my blog post, [Shipping the new GitHub Issues](/2014/08/04/shipping-the-new-github-issues/), for a behind the scenes look.

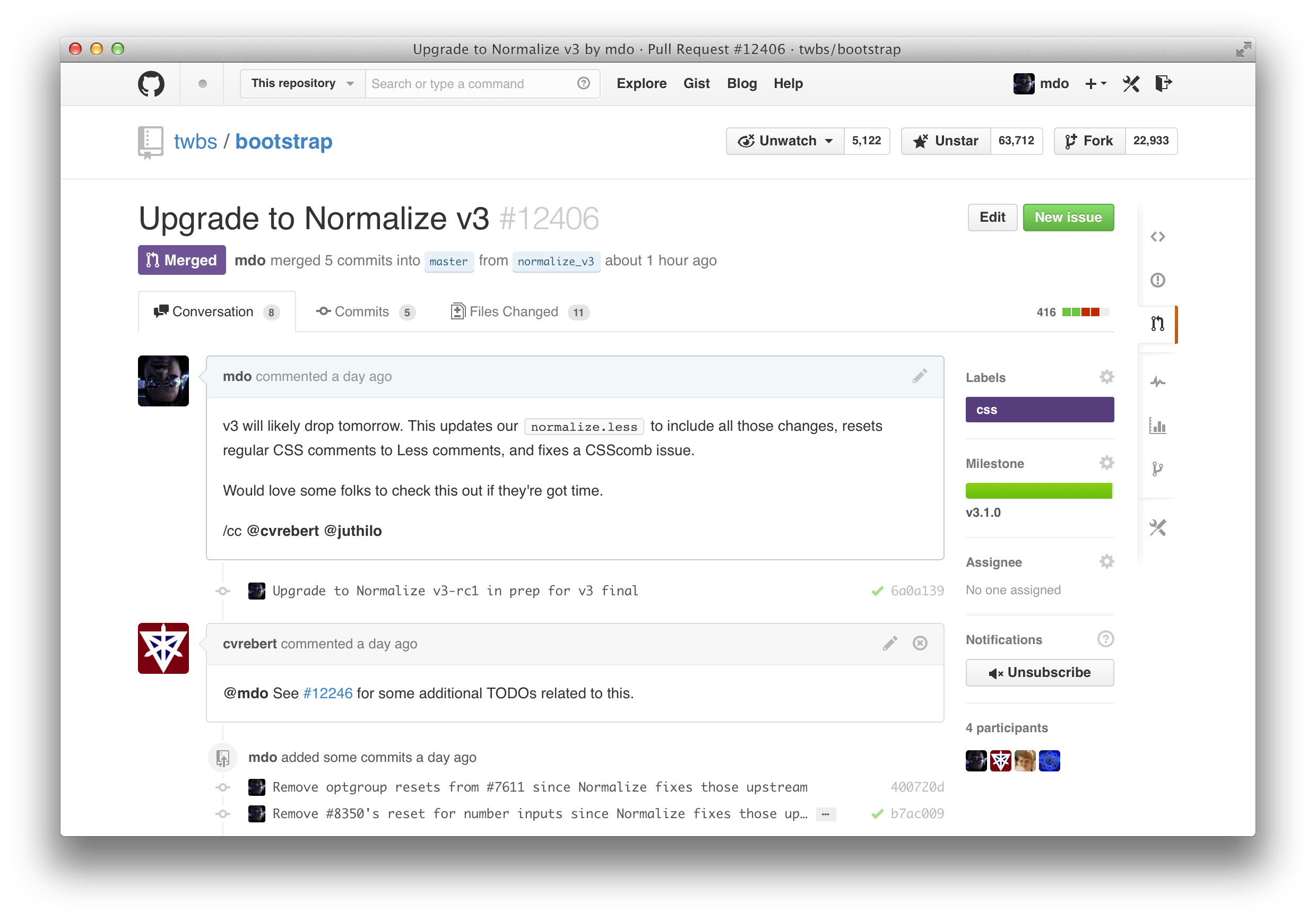
GitHub Conversations
2014
A complete structural and visual overhaul of comments and activity on GitHub. Largely designed in browser, it streamlined our frontend and offered a more scalable solution for rendering replies, CI status, commits, code review comments, and now so much more, all in the information dense conversation timeline.