Using GitHub for issue tracking

Last time I wrote about GitHub, I focused on how awesome it is for rapid and simple web deployment. It’s super simple to use for versioning, hosting, and getting new and updated code to your website. Beyond that, with a recent update to the web interface, it’s been made more awesome as an issue tracking for Bootstrap.
Organizing our issues with Milestones
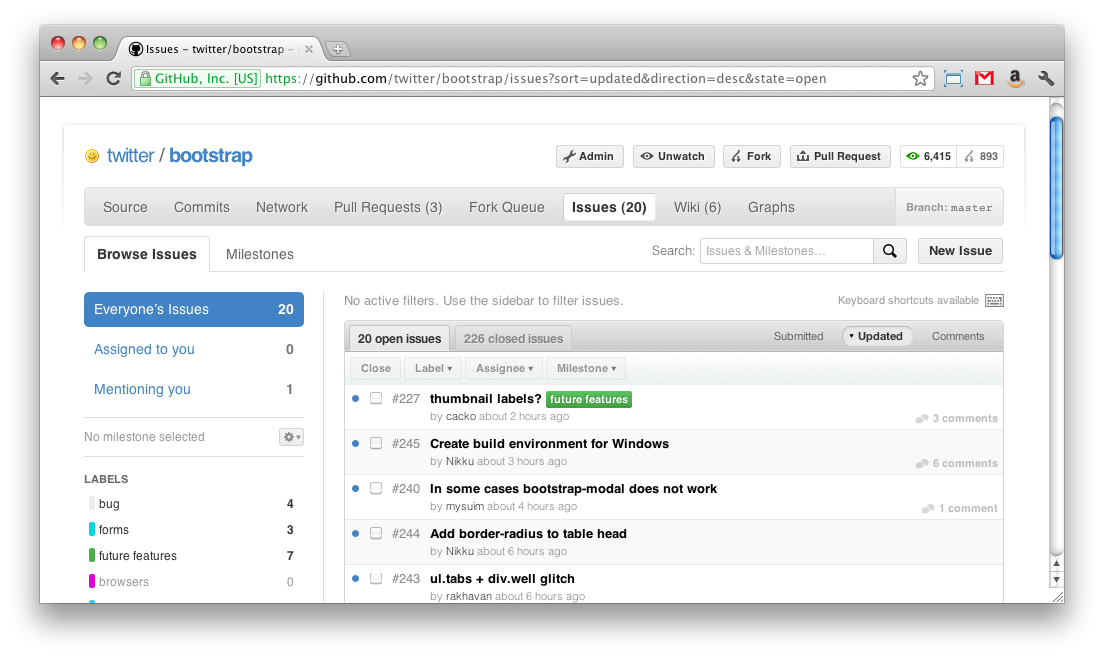
Without the ability for users and contributors to file issues on GitHub, I’m not sure we would have caught all the bugs, improvements, and feature requests that we did. With well over 200 issues closed on Bootstrap, we weren’t overwhelmed simply because we had the ability to tag each issue and assign them to a milestone.
Setting expectations
The milestone feature is great for two reasons: my own sanity and transparency for everyone else. Each milestone has represents a new release and helps set expectations for others when dates are assigned to them. Setting expectations on an open-source project like Bootstrap is immensely useful for all involved. It shows people that this is a trusted and evolving endeavor; it’s going to be around for awhile.
Driving responsibility
I can’t recall another project that I’ve worked on with such vigor and determination as Bootstrap. Aside from my core work duties at Twitter and writing on this blog, nothing else has made me more happy to keep doing what I do as a web and product designer. Having issues and pull requests filed against Bootstrap from people all over the world is humbling and rewarding. It’s been a blast to talk through ideas, push back on others, and help people solve problems. I love every moment of it.
If you have the chance—even if you’re working in a closed, private repo—give the issue tracking and milestone features of GitHub a go. You’ll be thoroughly impressed and should see a noticeable increase in productivity.