Daring Fireball user style
My eyes don’t handle light text on dark backgrounds very well—it physically hurts to even try. I love reading Daring Fireball, but if the name sounds familiar, then you know of the small text, dark background, and low contrast.
Although I read a lot of his posts in Reeder for Mac, I do find myself visiting the full site often. Instead of just whining about it, I figure I’ll whine about it and do something about it. In comes my Daring Fireball user style.

What’s changed
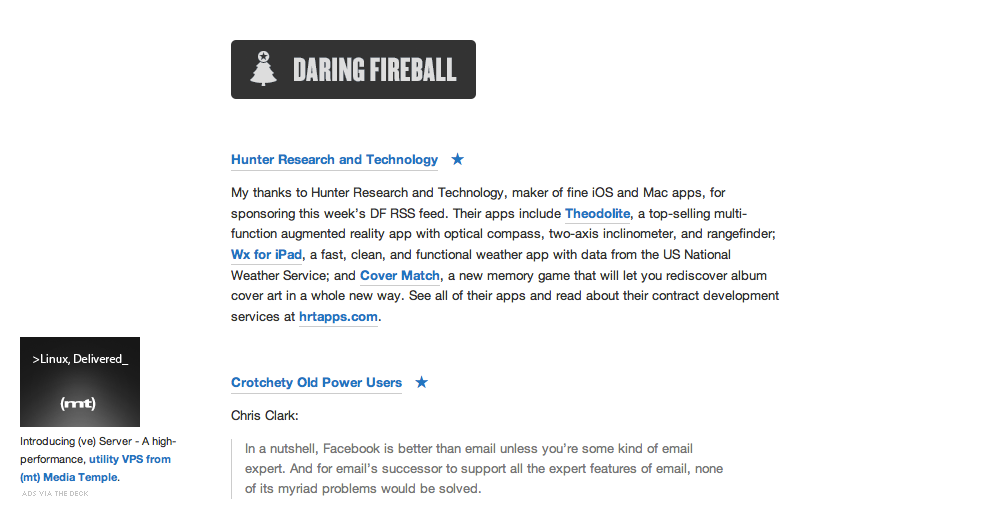
Here’s the rundown on what it does:
- white background with dark gray text
- bumped up the font-size
- eliminated the sidebar’s nav
- fixed the ads to the bottom left (no need to hide them, they’re good quality)
- resized the main column to 550px
- changed out link colors to blue for more contrast
- and lastly, miscellaneous spacing changes
Grab a copy
Go ahead and snag a copy for yourself—just copy and paste the CSS below.
/*
Daring Fireball
Author: @mdo
Description: Improves contrast and readability of DF without removing the ads.
*/
* {
font-family: Helvetica Neue, Helvetica, Arial, sans-serif !important;
}
/* Background change and font-size bump */
body {
background: #fff !important;
margin-top: 40px;
color: #333 !important;
font-size: 13px !important;
line-height: 18px !important;
}
/* Links to blue! */
a {
color: #2276BB !important;
font-weight: bold;
border-color: rgba(0,0,0,.2) !important;
}
a:hover {
background: #eee !important;
}
/* Clean up the text colors and headings */
h1, h2, h3, h4,
.linkedlist p,
.article p,
.article li {
color: #333 !important;
}
.linkedlist blockquote,
.article blockquote {
border-left-color: #ccc;
}
.linkedlist blockquote p,
.article blockquote p {
color: #777 !important;
}
/* Remove top margin from all img elements */
img {
margin-top: 0;
}
/* Remove left margin on dd */
dl.linkedlist dd {
margin-left: 0;
}
/* Site Container */
div#Box {
width: 550px !important;
}
/* Masthead */
div#Banner {
margin: 0 !important;
}
/* Modify the logo */
div#Banner a img {
background: #333 !important;
padding-top: 3px;
padding-right: 5px;
-webkit-border-radius: 5px;
}
/* Hide shirts promo */
div#BannerPromo {
display: none;
}
/* Nix the sidebar and widen the main column */
div#Sidebar {
}
/* Hide everything in the sidebar but the ads */
div#Sidebar p,
div#Sidebar ul {
display: none;
}
div#SidebarTheDeck * {
border: 0 !important;
padding: 0;
}
/* Move the ads, because ads are revenue and revenue is nice */
div#SidebarTheDeck {
position: fixed;
bottom: 15px;
left: 20px;
width: 160px;
margin: 0;
}
div#SidebarTheDeck a {
border: 0;
}
div#SidebarTheDeck img {
display: block;
margin-bottom: 5px;
}
div#SidebarTheDeck p.ads {
display: block;
margin: 0;
color: #333;
text-align: left;
}
div#SidebarTheDeck img.the_deck_promo {
margin-top: 0;
}
/* Reposition the main column */
div#Main {
margin: 50px 0 0 !important;
width: auto !important;
}
Not sure how to use it? Check out these extensions for your favorite browsers:
Enjoy!